こんにちは。エンジニア大学編集部です。
今回はHTMLのul、ol、liタグにより箇条書きを作る方法をイチから解説します。これらのタグをうまく活用すれば、より見やすいWEBサイトやブログになるはずです。
この記事では以下のようなことを学んでいきましょう。
- ul・ol・liタグとは?
- ul・ol・liタグの使い方
- ulとolの違い
ul・ol・liタグとは?
HTMLではul、ol、liの3つのタグを使って箇条書き(リスト)を作ることができます。
ul・ol・liタグの使い方
基本的にul&liのセット、またはol&liのセットで使います。

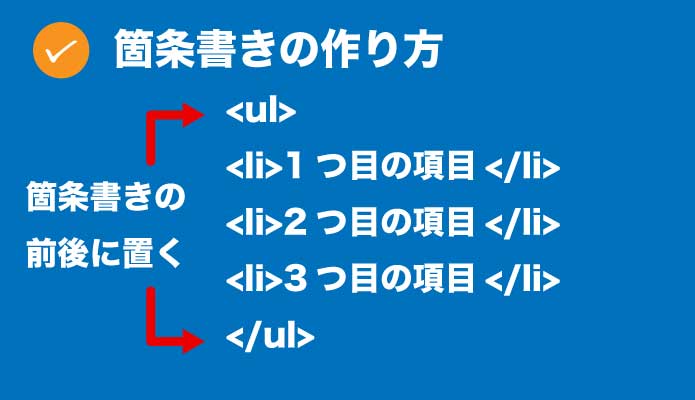
箇条書きの1つ1つの文はliタグではさみます。複数のliタグの前後はulタグではさみます。
liタグは何回使ってもOKです。箇条書きの項目数分だけ増やしましょう。
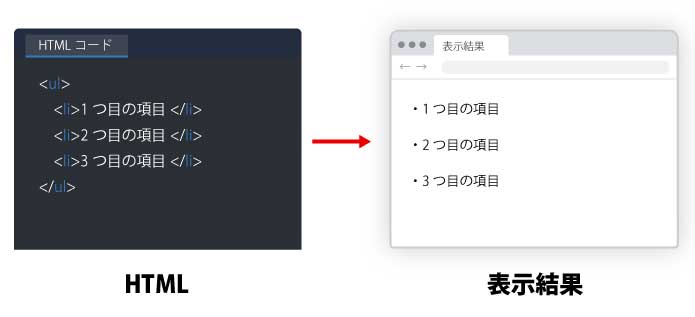
ulとliの箇条書き

このようにulとliを使うと、各項目の先頭が黒ポチの箇条書きとなります(この黒ポチのデザインは変えることができます)。
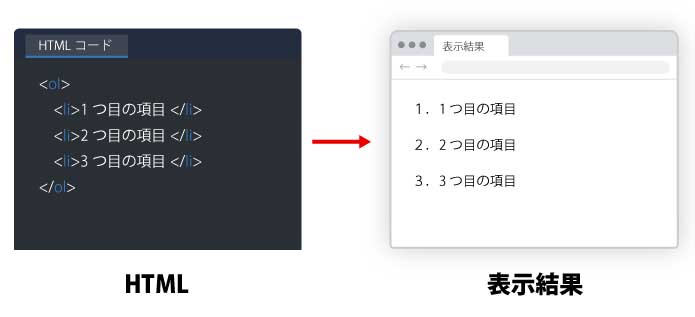
olとliの箇条書き
ulのかわりにolを使うと以下のように番号付の箇条書きになります。

各項目の左側に1、2、3と番号の入った箇条書きが出来上がりました。
ulとolの違いは?
この2つの違いは以下のようになります。
- ul:黒ポチの箇条書き
- ol:番号付きの箇条書き
どちらも使い方は変わりません。なので、セットで使い方を抑えてしまうのでが良いでしょう。
まとめ
今回は「ul・ol・liタグ」の基本的な使い方について学びました。
ul・ol・liタグの使い方についてはご理解いただけたでしょうか?
次章からは新しいチャプターとなり、新しくCSSを学んでいくことになります。
それでは、実際にWebページをデザインするCSSを学んでいきましょう。












コメントを残す