こんにちは。エンジニア大学編集部です。
前章では、JavaScriptの基本をご説明しました。そのことで、以下のようなことが理解できたことかと思います。
- JavaScriptとは?
- JavaScriptで実現できること
- JavaScriptの基本的な書き方
この章では、JavaScriptでよく使われる値の出力「console.log」について解説します。
プログラムを書いていて、一回で完璧に動作するコードを書けることはほとんどありません。ほとんどの場合、値確認やデバッグを行いながらコードを書いていきます。そんな時に「console.log」は大活躍します。
この記事を読むことで以下のようなことを学んでいきましょう。
- console.logとは?
- console.logの使い方
console.logとは?
JavaScriptでは、様々な計算や複雑な動作などをさせることができますが、その結果が見えないと「わかりにくい」ということになります。
JavaScriptプログラミングにおけるデバッグ方法は様々ですが、圧倒的に利用頻度の高いのが今回ご紹介するconsole.logを使用する方法です。
console.logは、引数として設定した値をデバッガーのコンソールに出力する関数です。
使い方はとっても簡単なので、一緒に見ていきましょう。
console.logの使い方
Google Chromeでconsole.log()を使う方法
それでは、「console.log()」を利用するための手順を見ていきましょう!
「console.log()」は「()」の中にある文字列や数値、変数などを出力するメソッドです。(文字列や数理の違い、メソッドとは?はまた別の章で解説します。)
その出力先はブラウザに搭載されている「デベロッパーツール」にある「コンソール」と呼ばれる画面なのです。「コンソール」に表示したい内容を出力することで、プログラムが正常に動作しているかなどの確認が行えます。
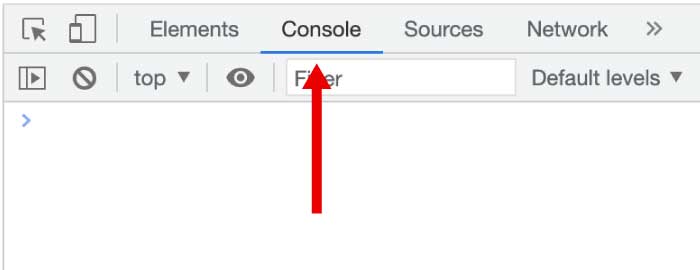
では、実際にGoogle Choromeのコンソール画面を見ていきましょう。そして、Consoleと書かれたタブをクリックすると、以下のような「コンソール画面」が表示されます。以下のような画像をご覧ください。

このコンソール画面内に、変数の値やオブジェクトの中身などを表示することができるのです。
また、コンソール画面は、任意のWebページを開いてから、「F12キー」または「Ctrl+Shift+I」を押してブラウザのデベロッパーツールを起動させることで開けます。
console.log()で文字列を出力する方法
「console.log()」を使って任意の文字列を出力してみましょう。
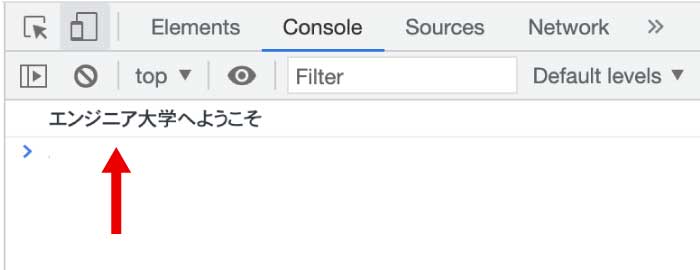
今回は、コンソール画面に「エンジニア大学へようこそ」というメッセージを表示させます。以下の画像をご覧ください。

すると、次のような結果が表示されます。

コンソール画面に「エンジニア大学へようこそ」という文字列が出力されているのが分かります。
このように「console.log()」を使うと、JavaScriptプログラムから任意の値や文字を出力できるようになります。
まとめ
- console.logでは任意の値を出力できる
- Google Chromeなどのコンソール画面で確認できる
いかがでしたでしょうか。「console.log」はとても基本的であり使用度の高いものです。
次章からは、JavaScriptを使った「基本的な計算」を学んでいきましょう。












コメントを残す