こんにちは。エンジニア大学編集部です。
Webページを見ていると、ページ内に画像を見かけることが多いかと思います。
HTMLを使ってコーディングを行なうとき、画像表示に用いるのが「imgタグ」です。
この記事では、以下のようなことを学んでいきましょう。
- imgタグとは
- imgタグの使い方
imgタグとは
imgタグはHTML上で画像を表示させるためのタグです。基本的にはGIF、JPG、PNG形式の画像を表示できます。
imgタグの使い方
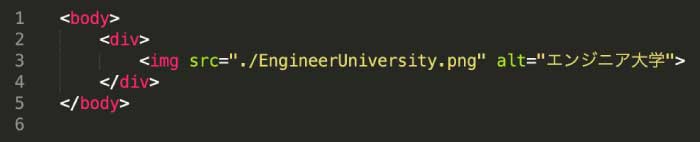
基本的には以下のような使い方で画像を表示させます。

実際に画像が表示されている例を見てみましょう。

alt属性とは

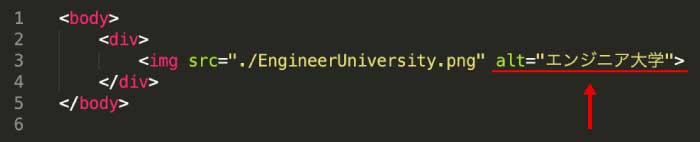
上記のような画像の矢印部分をご覧ください。
画像表示には一見関係なさそうな「エンジニア大学」という文字が入っていますね。
こちらはalt属性(オルト属性)と呼ばれるものです。
alt属性は、主に以下の3点のために必要な属性となっております。
- 通信などの問題で画像が正しく表示されない場合に、画像の意味を正しく伝えるため
- 視覚に障害のある方がスクリーンリーダーを使用した際に、画像の意味が伝わるようにするため
- 検索エンジンのクローラーに画像の情報を伝えるため
まとめ
この記事ではHTMLのimgタグを使う方法について解説してきました。使い方については分かって頂けたでしょうか?imgタグは基本的なタグの一つです。
次回は「ul/ol/liタグ」を用いたリストについて学んでいきましょう。












コメントを残す