こんにちは。エンジニア大学編集部です。
Webページを制作していると、ページ内にハイパーリンクを設定する機会が多くあるかと思います。HTMLを使ってコーディングを行なうとき、リンク設定に用いるのが「aタグ」です。
aタグは文章や画像などの指定した要素をハイパーリンクにすることができます。
この記事では以下のようなことを学んでいきましょう。
- aタグとは
- aタグの基本的な使い方
- aタグでよく使われる属性
aタグとは
aタグは、一般的には指定した部分の要素をハイパーリンクとして扱うことができるタグです。
ハイパーリンクと聞くとあまり聞き馴染みが無いかもしれませんが、クリックするとマウスポインタが変わってページが切り替わるようなリンクをイメージして貰えれば大丈夫です。
このaタグでは文章だけではなく、画像などの要素になるものをリンクにさせることができます。
皆様にとっては「ただのリンクでしょ」という感覚かもしれませんが、効果的にWebサイト内の回遊をユーザーに促すことで、SEO上の評価を上げる、など重要な役割を持っています。
aタグの基本的な使い方
それでは基本的なaタグの使い方について見ていきましょう。
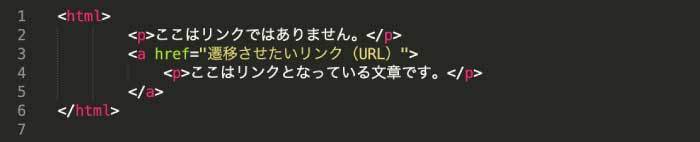
以下の画像をご覧ください。

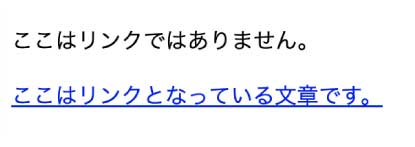
上記のようなページを開いた場合、下記の画像のような形で実行されます。

pタグだけで囲った部分には特に何も起きていませんが、aタグで囲った部分は青い色に変わって下線が引かれて、リンクになっていることがわかるかと思います。
ここで大事なのがhref属性で、このhref属性で移動先のリンクを指定することでリンクを機能させることができます。
aタグでよく使われる属性
aタグでよく使われる属性、「target属性」についてみていきましょう。
target属性
target属性はリンク先をどのように表示させるか、指定することが出来ます。
以下の画像をご覧ください。

上記のようなページを開いた場合、下記の画像のような形で実行されます。

このブラウザで実行して実際にリンクをクリックすると、新しいタブが開かれることになります。
これが「target=”_blank”」の効果で、リンク先を新しいタブで開くということを指定しています。
まとめ
この記事ではaタグの基本的な解説からよく使われる属性について解説をしてきました。
aタグの使い方については分かっていただけたでしょうか?
基本的にはhref属性で移動先のリンクを指定しましょう。
次回は、画像を表示させるタグについて学んでいきましょう。












コメントを残す