こんにちは。エンジニア大学編集部です。
前章では、HTMLの基本をご説明しました。そのことで、以下のようなことが理解できたことかと思います。
- DOCTYPE宣言で「このファイルがHTMLである」という情報をブラウザに伝える
-
htmlタグを記述することで、その中身がHTMLであることを示す -
headタグ内にtitleタグやmetaタグ、charsetタグを記述してタイトルや説明文などを設定する -
headerタグでタイトルやロゴ、mainタグでメインコンテンツ、footerタグでコピーライトなどを表示するエリアを作る
それでは、本記事ではhタグについて学んでいきましょう。
hタグ(見出し)
概要
hタグとは、ユーザーや検索エンジンにページの重要なテーマを伝えるために、HTMLでマークアップする見出しタグ(h1/h2/h3/h4/h5/h6)のことです。
一方、hタグを使わなければ、HTMLの構造がわかりずらいです。
具体的には、重要なテーマを明示できなかったり、際立ちません。
そうなれば、検索エンジンが理解しづらかったり、ユーザーの利便性が低下しやすいです。
結果、Googleから評価されづらいコンテンツ(Webページやブログ記事)になるというわけです。
こうした良くない状況を回避する為に、hタグを適切に使って、わかりやすいコンテンツにしましょう。
使用例
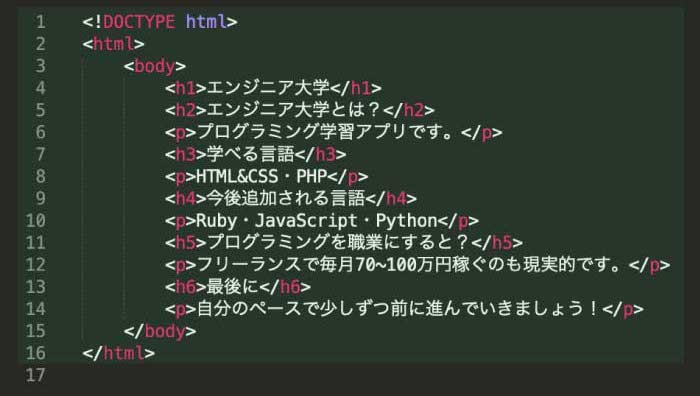
以下のような画像をご覧ください。

hタグで囲んだ文章は見出しとして表示され、pタグで囲んだ段落と比べると大きな文字になります。
hタグにはh1~h6まで種類があり、h1が大見出しで、h2以降が小見出しです。それぞれの見出しの違いを見比べてみましょう。
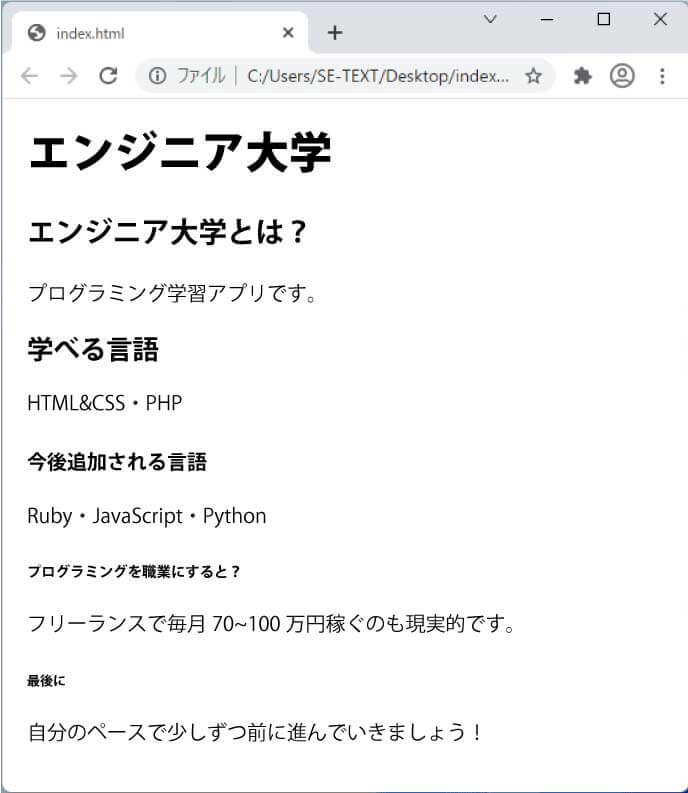
実行結果
上記のような見出しの場合、以下のように表示されます。

まとめ
本記事では、HTMLのhタグ(見出し)について学びました。
次章は、リンクタグについて学んでいきましょう。












コメントを残す