こんにちは。エンジニア大学編集部です。
本記事では、HTMLの基本的な構成をご説明します。どのようにHTMLは構成されているのか、その基本概念を理解することで、Webサイトに対する知識が深まるはずです。
それでは、HTMLの世界に飛び込んでいきましょう。
DOCTYPE宣言とは
HTMLでまず一番最初に記述するタグはDOCTYPE宣言です。

正式なHTMLとしてきちんと記述するようにしましょう。
DOCTYPE宣言を記述することで、「このファイルはHTMLである」ことをブラウザが認識できるようになります。
html要素とは
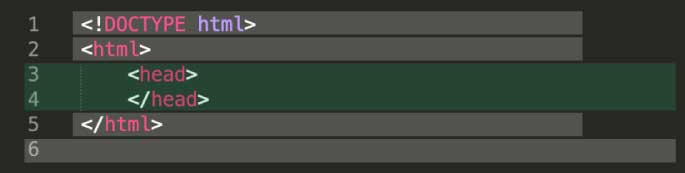
<html>と</html>のタグで囲まれた範囲がhtml要素で、「ここからここまでがHTMLによる記述である」ことを意味します。後述する各種設定やWebサイトに表示したい内容は、すべてこのhtmlタグの中に記述していきます。

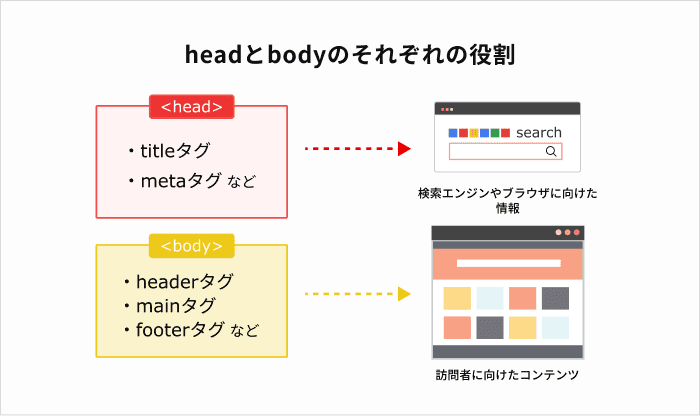
head要素とは
head要素はWebサイトのタイトルや説明文など、各種設定用のタグを記述する場所です。設定内容によって、headタグとその他いくつかのタグを組み合わせて記述します。
なお、head要素の中に記述した内容はブラウザには表示されません。

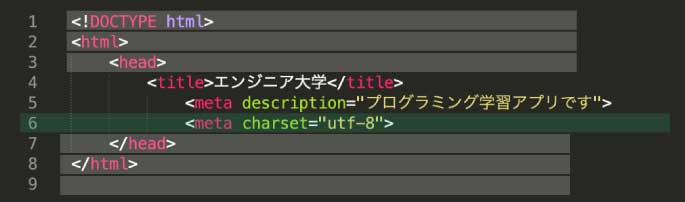
titleタグ
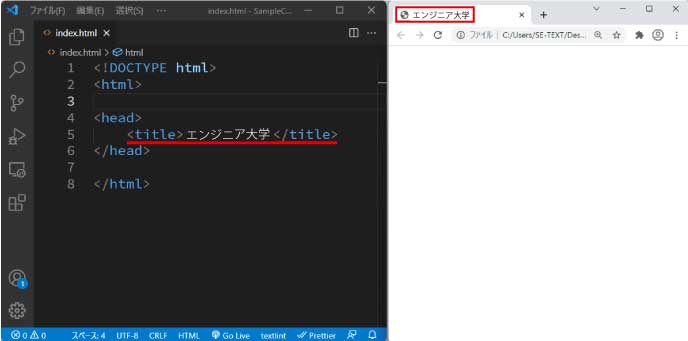
そのWebサイト(ページ)のタイトルを設定します。titleタグはheadタグの中に記述します。

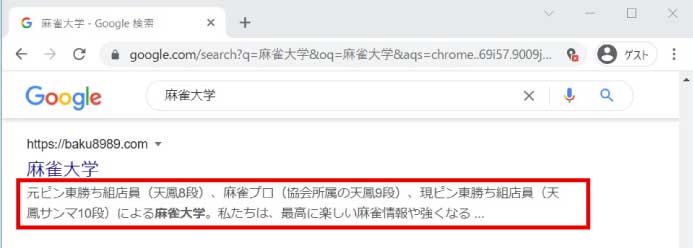
また、titleタグで設定したタイトルは、検索エンジンの検索結果の一覧にWebサイト名として表示されます。

metaタグ
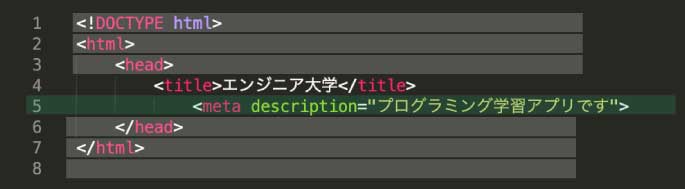
metaタグはWebサイトの説明文や文字コードの設定、画面の表示設定などができます。ここで代表的な属性を紹介します。
description属性
metaタグのdescription属性は、Webサイトの説明文を設定します。この説明文はブラウザには表示されず、検索エンジンの検索結果やSNSでシェアされたときに表示されます。

description属性で説明文を設定しておくと、検索エンジンの検索結果で説明文が表示されます。

charset
charset属性は文字コードを設定します。文字コードとは、数字しか理解できないコンピュータが文字を認識するための「文字と数字の対応表」です。
この対応表にはUTF-8やShift-JISなどの種類があり、どの対応表を使って文字をコンピュータに認識させるのかを設定します。
最近ではUTF-8という文字コードを使うことが主流で、本章ではUTF-8を使います。この設定を誤ると、文字化け(文字が正しく表示されない現象)が発生します。

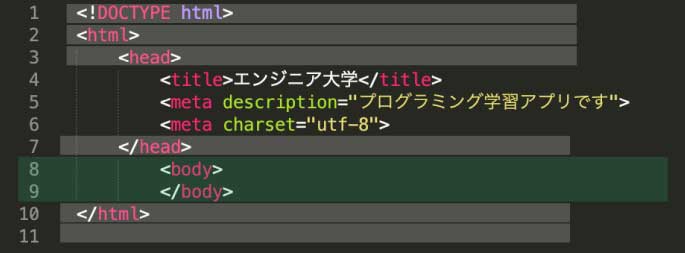
body要素とは
body要素にはブラウザに表示される内容を記述します。
head要素の中に記述された内容はブラウザには表示されませんが、body要素の中に記述された内容はブラウザに直接表示されます。

bodyタグ
<body>と</body>の間に見出しや文章、画像などを表示するタグを記述していきます。

bodyタグは後述するheaderタグやmainタグ、footerタグと組み合わせて記述します。以下のように、ブラウザ上のどこに何を表示させるのかをブロックのように組み立てていきます。
- header:ロゴやWebサイトのタイトル
- main:メインのコンテンツ、私たちみんながいつも見てる場所
- Webサイトのコピーライトなど
まとめ
本記事では以下の内容を学びました。
- DOCTYPE宣言で「このファイルがHTMLである」という情報をブラウザに伝える
-
htmlタグを記述することで、その中身がHTMLであることを示す -
headタグ内にtitleタグやmetaタグ、charsetタグを記述してタイトルや説明文などを設定する - bodyタグ内にブラウザ上のどこに何を表示させるのかを構成する
次章では、実際にHTMLにCSSを適用させるための「HTMLファイルからCSSファイルを呼び出す」について学んでいきましょう。












コメントを残す