HTMLとは、Hyper Text Markup Language の略で web サイトやアプリ、電子メールなどを適切に表示するために使用されています。 また HTML はマークアップ言語の一種になり、JavaScript や PHP などのプログラミング言語とは異なる存在になります。
文章や画像などのコンテンツ表示以外に、CSS(レイアウト)やJavaScript(動き)などのプログラムと併用して使うこともできます。
本格的なプログラマーを目指さない方にとっても、メールやブログでも使われている HTML を知っておくと、充実したインターネット・ライフを送ることができるはずです。
この記事を読み進めることで、以下のようなHTMLの基本を理解することができます。
- HTMLとはそもそも何?
- HTMLの書き方の基本
- HTMLタグを使ったWebサイトの組み立て方
HTMLとはそもそも何?
繰り返しになりますが、HTML(Hyper Text Markup
Language)とはマークアップ言語の1つで、Webサイトの文書を見出しや段落に分けるなど、文書を組み立てることが役割です。
HTMLタグと呼ばれる書式を使ってWebサイトを組み立てていきます。なお、HTMLを記述するにはテキストエディタを利用します。

タグと要素
例えば文書の見出しを表示するには、HTMLで以下のように記述します。

「見出し」を囲んでいる<h1>と</h1>は、「大見出し」を表すタグです。また、タグで囲まれている領域を要素といいます。
例えば上図のようにh1タグで囲まれた要素であれば、h1要素といいます。
タグと要素の違い
タグは<h1>と</h1>のことを指します。一方で、要素は<h1>今日の天気</h1>のようにタグで囲んだ中身まで含めたものを指します。
空要素
空要素とは、終了タグがなく開始タグだけで利用できる要素のことです。例えば、文章を改行するbrや水平線をつけるhrがその一例です。
改行したり水平線を表示したりする場合、<h1>○○○</h1>のように「ここからここまで」という範囲を指定する必要がないため、開始タグのみ記述します。
以下に代表的な空要素の例をご紹介します。
- <br>:文章を改行する
- <hr>:水平線を表示する
- <img>:画像を表示する
要素の属性
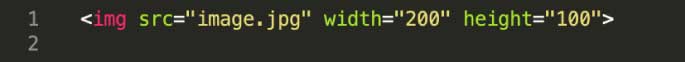
属性とは、HTMLの要素に追加の情報を設定するためのものです。例えば画像を表示するimg要素では、以下のようにsrc属性を記述して表示したい画像のファイル名を指定します。

image.jpg(画像のファイル名)は属性の値(内容)で、属性値といいます。

属性の書き方
タグ名に続けて属性名と属性値を記述します。属性名と属性値はセットで記述します。
属性値は"(ダブルクオーテーション)または'(シングルクオーテーション)で囲みます。どちらでも機能の違いはありませんが、どちらか1つに統一しましょう。本教材では"(ダブルクオーテーション)を使います。
なお、1つのタグに対して複数の属性が存在する場合もあります。例えばimgタグであれば、srcやwidth、heightといった属性があります。


インデントをつけて、わかりやすいHTMLにする
インデントとは、行頭に空白を設けて一定量ずらすことです。「字下げ」ともいいます。
Web制作の現場ではインデントを使い、HTMLの入れ子構造をわかりやすくするのが作法(マナー)です。
なぜなら、開発とは基本的に1人でやるものではなく、複数人で行うからです。ほかの人が見た時でもわかりやすく、見やすい構造を書くように心がけるのは一人前のエンジニアを目指す上での第一歩です。
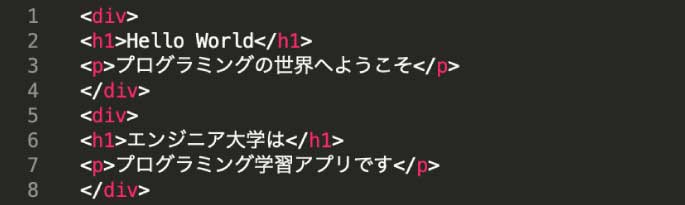
インデントなしの例

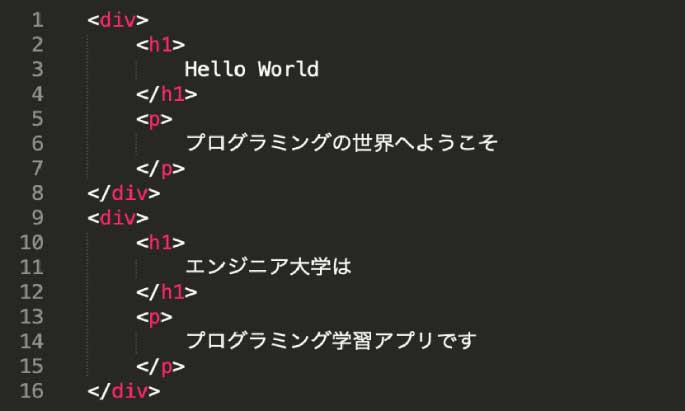
インデントありの例

このようにインデントを使ってタグを入れ子にすれば、どこからどこまでがdiv要素、p要素なのかがわかりやすくなります(div要素については後の章で解説します。ここではインデントについて理解できればOKです)。
HTMLのコードは長くなればなるほど複雑になり、読みづらくなります。そのため、インデントを使ってコードを整え、あとから見たときに読みやすいコードを記述するように心がけましょう。
まとめ
本章では以下の内容を学びました。
- HTMLタグの書き方:開始タグと終了タグで文字を囲む
- 空要素は開始タグのみ記述する
- タグと要素の違い:タグで囲まれた中身(文字など)を含めるかどうか
- 属性の種類はタグによって異なる
次からはさらに様々なHTMLのタグについて紹介していきます。
HTMLを学んで、作ってみたいWebサイト作りに挑戦していってみましょう。
次章では、<h>タグを使った「見出し」について学んでいきましょう。












コメントを残す