こんにちは。エンジニア大学の編集部です。
ここでは、エンジニア大学の授業コミュニティのコースの一つである、「Webサイト開発コース」についてご紹介させていただきます。
Webサイト開発コースで学ぶ言語
エンジニア大学のWebサイト開発コースでは、「HTML」「CSS」「JavaScript」に取り組んでいただきます。
これらの言語はWebサイト開発には欠かせない言語です。Webサイトの開発には必ず使われていると言ってもいいほどであり、Webサイトの構造を理解するのにも欠かせません。

「HTML」「CSS」「JavaScript」それぞれの詳しい解説が知りたい方は、以下の記事をご覧ください。
HTML・CSS・JavaScriptの将来性
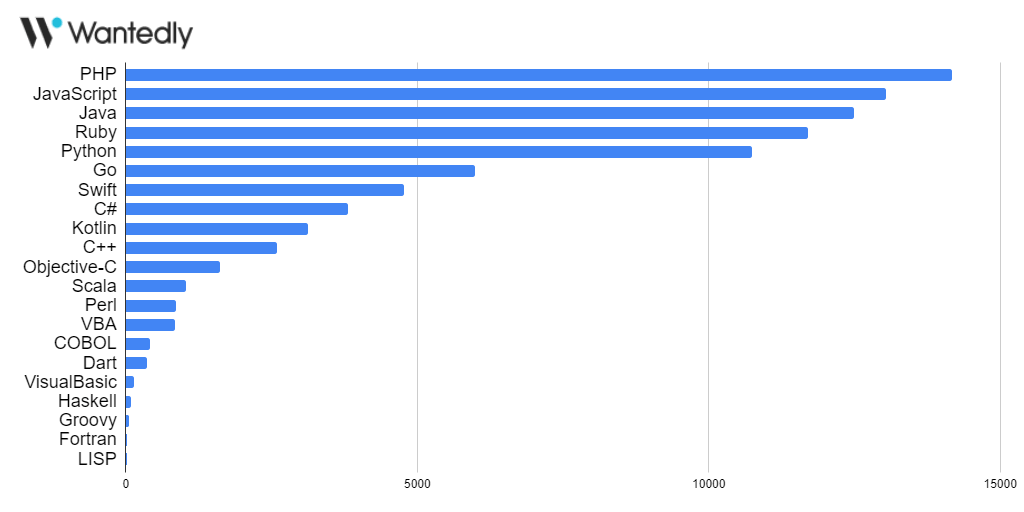
以下の画像をご覧ください。

こちらは、プログラミング言語ごとの求人数をグラフにしたものになるのですが、JavaScriptは全体で見ても2位であり、今なお根強い人気を誇ります。
「JavaScript」を使えるということは、「HTML」と「CSS」もセットで使えるということが多いため、これらの言語を習得できているということは、膨大な求人にアクセスする権利を持つということになります。
また、近年「React」や「Vue.js」で開発するSPA(シングルページアプリケーション)が注目を浴びてきており、これらは「JavaScript」を元にしたフレームワークです。
「JavaScript」を習得することは、「React」や「Vue.js」といったモダンな技術への習得の道筋になると言え、将来性はかなり明るいと言えるでしょう。
独自教材について
「HTML」「CSS」「JavaScript」のような、以前からWebサイト開発言語として広く使われ、人気の高い言語に関しては、教材のニーズが大きいため、安価で良質な市販の初学者向け教材が既に大量に存在しているので、それらを適切に組み合わせるだけで十分です。
多くのプログラミングスクールさんが独自教材を導入していますし、ネットにも数万円以上の高額教材が色々と存在しますが、それは「市販の良質な教材が既に大量にある」という情報を知らない方たち向けの「情弱ビジネス」である可能性が非常に高いので、十分に注意しましょう。

独自でアプリ開発を成功させたり、モダンなWeb系自社開発企業への転職を成功させるための基礎学習の段階で必要なのは「高額な独自教材」ではなく、「良質な市販教材の情報」と「わからない時になんでも質問できる環境」であり、当コミュニティはそういった必要なサービスだけをリーズナブルなご料金で提供するという方針で運営しております。
(ご参加者の皆様からのリクエストに応じて、市販の教材やネット上の記事ではカバーできていない、局所的な技術解説用の専用記事や専用動画を提供する可能性はあります)
学習のイメージ
以下の例は、あくまで一例であり、生徒の皆様の学習時間や授業回数によっても、期間は変わってきます。
1~2ヶ月目

まずは、教材に沿いつつ、「HTML」「CSS」「JavaScript」やプログラミングの基礎を学んでもらい、簡単なWebサイトを一つ作り切っていただきます。
教材にある課題を作り切ることを通して、プログラミングの基礎や考え方を身に着けていただく期間となります。
この段階で、データベースの扱いも学んでいただき、DB操作の一通りを理解することができる掲示板プログラミングにも挑戦していくことになります。
- いつも使っているWebサイトの見た目がどう作られているか
- HTML CSS でカバーできないWebサイトの仕組み
- データの扱い
- データを加工してWebサイトに表示する
- ユーザーの操作に合わせて、データを作成したり、削除する
こういったWebサイト開発に必要な全ての基礎に触れていただきます。
3ヶ月目以降

「HTML」「CSS」「JavaScript」の基礎的な学習を終えたのち、皆様が開発したいと考えているWebサイトを実際に作っていくことになります。
- 設計
- 開発
- テスト
- データ分析(分析のためのデータ収集なども)
実際の現場でプログラミングをする工程をエンジニア大学の講師がサポートしていく形となります。
また、皆様の作りたいWebサイトを開発することになるので、実際にリリースすることまで視野にいれることも可能でしょう。
教材のない、作りたいサービスを作りきることを通してプログラミングの応用を身に着けつつ、自分で作ったサービスを世の中に発信する面白さを体感していきましょう!
Webサイト開発コースに必要なもの

エンジニア大学の「アプリ開発コース」を受講いただくためには、下記のものが必要となります。
- MacもしくはWindows PC
- 教材2冊(合計で約4,532円)
教材に関しては、現役エンジニアが厳選したSwiftの基礎を学べる本とDB設計やデータの扱いからSwiftを使ったアプリ開発の教材をご購入いただく形となっております。
また、PCにつきましては、もし新規にプログラミング用にご購入される場合、Macを強くオススメいたします。
もし「アプリ開発にも挑戦したい!」となった場合、Windowsですと、Xcode(iOSアプリ開発用の開発環境)を用いたiOSアプリの開発が難しいからです。
最後に
プログラミングでアプリを開発する、と聞くと別世界のように感じられて、難しそうと思う方も多いかと思います。
筆者もプログラミングをする前はそう思っていました。
現実に取り組んでみると、難しくはあるものの、それ以上に自分の作りたいサービスを作って発信するという面白さの方が際立ち、本当にのめりこめます。(エンジニア大学を開発して、多くの方に使ってもらえて、レビューをいただけるのは本当に嬉しい)
私たちは、世界を変えるサービスを作ることに挑戦する体験そのもの自体が非常に面白く、価値のあるものだと考えております。
エンジニア大学では、お1人様一度に限り、エンジニア大学の現役エンジニアによる30分の無料相談を受け付けております。
- プログラミングってどう始めればいいの
- どのように学習するのが効率的?
- 実際に画面を見ながら教えてほしい
などなどの疑問をお持ちの方はぜひぜひスケジュール予約してみてください!















コメントを残す