こんにちは。エンジニア大学編集部です。
本章からは新しいチャプターとなります。
本チャプターでは、お問い合わせフォームの作り方について学んでいきます。
学習概要は以下の通りです。
- お問い合わせフォームの完成イメージ
- 1行入力に対応した入力フォームの作り方
- 複数行入力に対応した入力フォームの作り方
- 送信ボタンの作り方
- <input>要素について
- 複数のセレクタに一括でCSSを適用させる方法
本チャプターは、HTML&CSSの最終チャプターになります。本チャプターを抑えてWebサイトを完成させましょう!
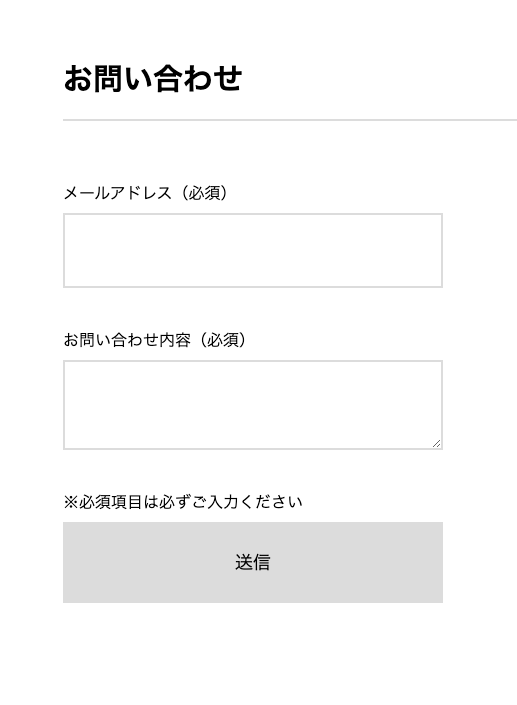
お問い合わせフォームの完成イメージ
以下の画像が、本チャプターでの完成イメージです。

メールアドレスの入力フォームは1行の入力のみに対応しており、お問い合わせ内容の入力フォームは複数行の入力に対応しています。
これを頭に入れて次の学習に進みましょう。
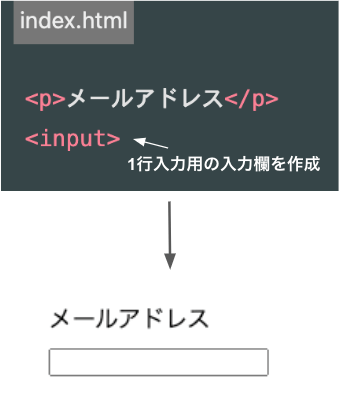
1行入力に対応した入力フォームの作り方
先程、メールアドレスの入力フォームは1行の入力のみに対応していると記述しました。
1行の入力フォームの作成方法は、以下のように「<input>」要素を用います。

<input>要素には終了タグ(</input>のようなタグ)は不要です。気をつけましょう。
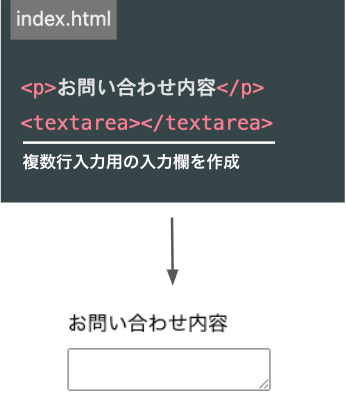
複数行入力に対応した入力フォームの作り方
先程、お問い合わせ内容の入力フォームは複数行の入力に対応していると記述しました。
複数行の入力フォームの作成方法は、以下のように「<textarea>」要素を用います。

<textarea>要素では通常通り終了タグをつけましょう。
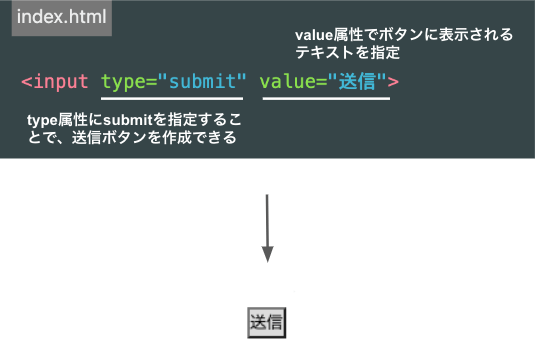
送信ボタンの作り方
最後に送信ボタンの作り方です。
送信ボタンも、1行の入力フォームと同様<input>要素を用います。
以下のコードをご覧ください。

<input>要素について
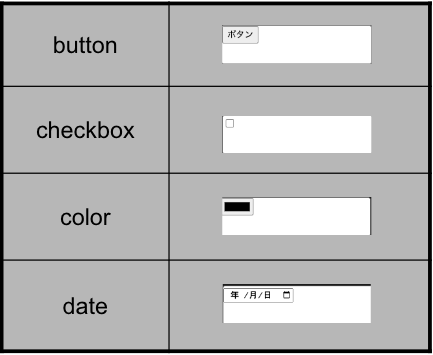
<input>要素は様々なことを実現することができる、非常に自由度の高い要素です。
type属性に指定する型は様々あり、submit以外にも以下のようなものがあります。

今回指定したsubmitは、入力フォームに入力した内容をサーバーに送信するときなどに使用します。
上記のbuttonと似ていますが、入力フォームの内容を送信する時に使用するのがsubmitです。ぜひ覚えておきましょう。
複数のセレクタに一括でCSSを適用させる方法
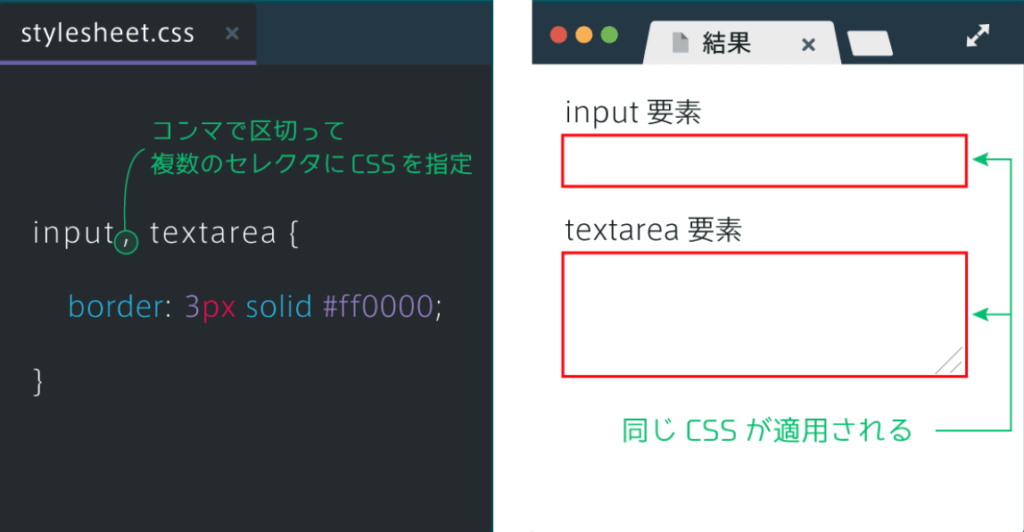
CSSを適用させる際、こことここに同じCSSを適用させたいな〜なんて場面が出てきます。
以下のようにカンマ「,」を使用することで、複数セレクタに一括でCSSを適用させることができます。

まとめ
本章では以下のことについて学びました。
- <input>要素の使い方
- <textarea>要素の使い方
- 複数のセレクタに一括でCSSを適用させる方法
本チャプターにて、HTML&CSSの基礎学習は終わりです。
Webサイトを構築する上で、HTMLとCSSの知識は必要不可欠です。
また、JavaScriptやPHPを学ぶことで、もっと魅力的なWebサイトを作ることもできます。
エンジニア大学では、JavaScriptとPHPの学習記事も投稿しています。
ぜひ学習して、エンジニアとしての2歩目を歩み出してみましょう!












コメントを残す