こんにちは。エンジニア大学編集部です。
前章では、変数の基礎について学びました。
本章では、変数についてもっと詳しく学んでいきましょう。
なぜ変数を使うのか
そもそも、なぜ変数を使うのでしょうか。
それは、
- 値に名前をつけて分かりやすくするため
- プログラムの汎用性を高くするため
- 値の変更をしやすくするため
などがあります。詳しく見ていきましょう。
値に名前をつけて分かりやすくするため
以下の2パターンでは、どちらが分かりやすいでしょうか。
- 「りんご、バナナ、レモン、みかん」などを使います
- 「フルーツ」を使います。
前者の場合、「りんご、バナナ、レモン…なるほど。フルーツを使うんだな」となりますが、後者の場合は、フルーツを使うと書いてあるので、直感的に理解できるかと思います。
このように、変数を利用する際も、分かりやすい名前をつけることでコードが読みやすくなるという利点があります。
プログラムの汎用性を高くするため
以下の図をご覧ください。

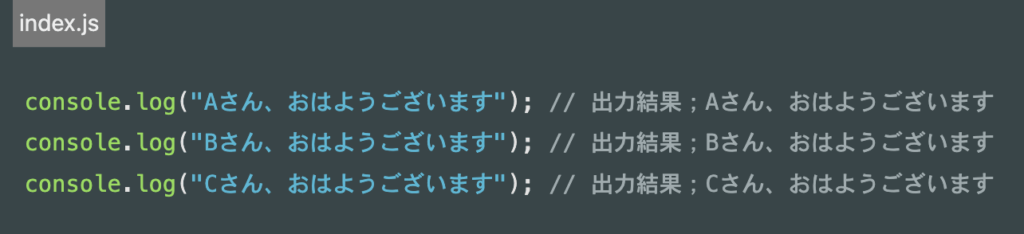
「おはようございます」という文章は、3か所全てに使用されています。
それなのに、毎回「おはようございます」を入力するのは手間がかかります。
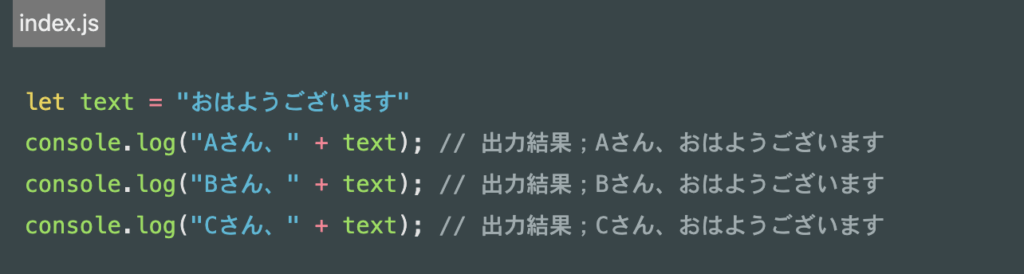
それでは変数を使用してみましょう。以下の図をご覧ください。

前提知識として、「+」という記号は文字列の連結に使用されます。
“Aさん、”と、変数「text」に格納されている「”おはようございます”」という値を連結することで、「Aさん、おはようございます」という文章が出力されます。
このように、変数「text」を汎用的に使用することで、楽にコードを書くことができました。
値の変更をしやすくするため
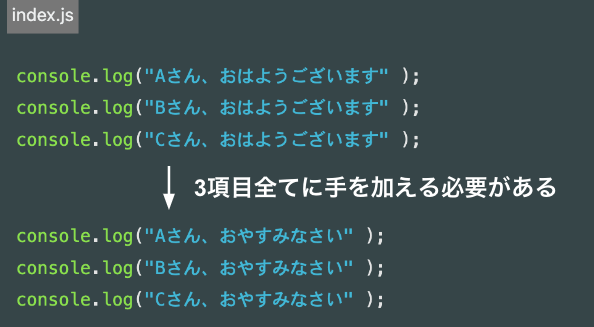
先ほどの例で、変数を使用しない場合、3か所全てに「おはようございます」を入力していました。
「おはようございます」の文章を「おやすみなさい」に変更するとどうなるでしょうか。

上記のように、3か所の「おはようございます」を、「おやすみなさい」に変更する必要があります。
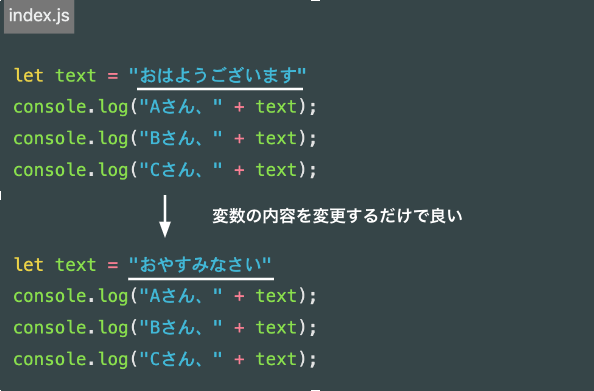
では、変数を使うとどうなるでしょうか。

上記のように、変更する箇所は1か所で済みます。
まとめ
これまで紹介したように、変数を使用することで間違いを減らし、コードを書くのが楽になることがお分かりいただけたかと思います。
また、変数に文字列を入れた場合は連結できると紹介しましたが、数値を入れて計算することも出来ます。
変数の使用はJavaScriptの基礎でもあり、プログラミングの基礎でもあります。しっかり学んで、次章以降に応用させていきましょう。
次章では、変数の値の更新について学んでいきます。
変数の利点の一つで紹介した、「値の変更をしやすくするため」をもっと深掘りさせていきます。












コメントを残す