こんにちは。エンジニア大学編集部です。
前章では文字列の連結について学びました。
本章では「変数」について学んでいきましょう。
変数とは
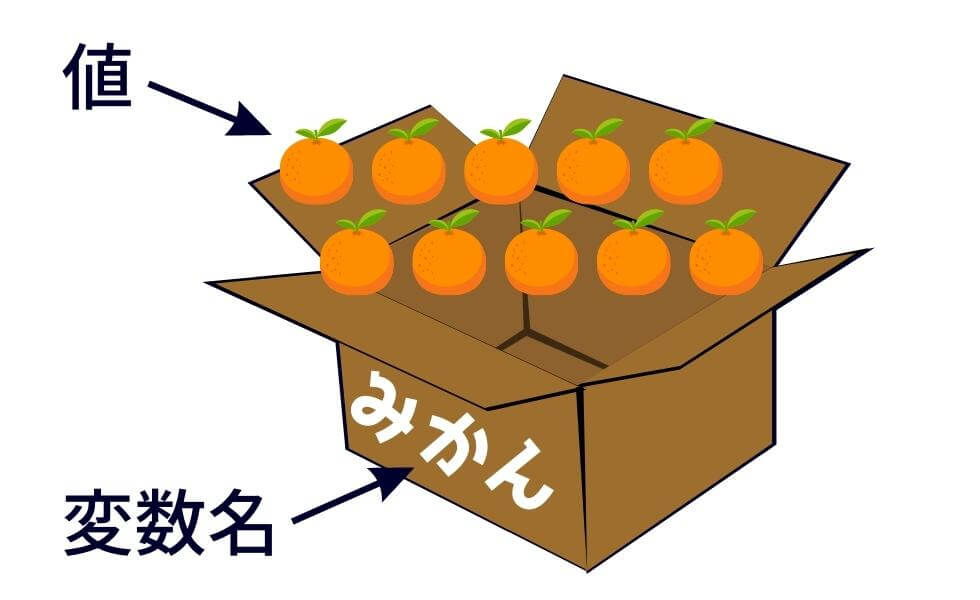
変数とはデータを格納する箱のことをいいます。
例えば、「みかん」と書いてある箱があったとします。
そのみかんの箱に「みかんを10個」入れるとしましょう。
そうすると、みかんという箱にみかんが10個入っていることになります。
プログラミング的に表すなら、「みかん」という変数に「10」の値が入っているということになります。

変数を定義する
それでは早速、実際に変数の定義の仕方について学んでいきます。
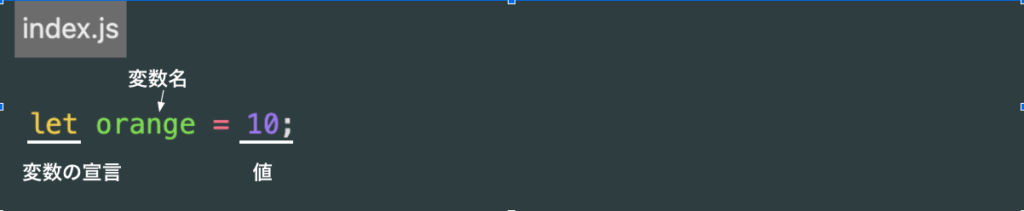
変数は以下の図のように、「let 変数名 = 値;」として定義します。

ここの「let」とは、「今から変数を作るよ〜」という宣言になります。このletがないと変数は作れません。
また、変数名は必ず英語にしましょう。ひらがなやローマ字は好ましくありません。
そのほかにも、変数名には以下のようなルールもあります。
- 文字、数字、アンダーバー「_」、ドル「$」のみを使用する
- 先頭の文字に数字は使用できない
- 予約語(letやclassなど、JavaScriptで使用する単語)と同じ名前は使用できない
- 大文字と小文字は区別される
多くて覚えるまで大変かと思われるかもしれませんが、「小文字+英語」で変数名を付ける。と覚えておけば、基本は大丈夫です。
変数の使い方
実際に変数の使い方について学んでいきます。
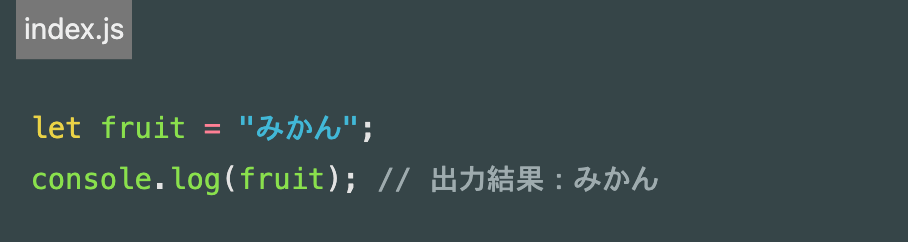
変数の中身を出力するには、以下の図のように「console.log(変数名);」とすることで、コンソールに出力することができます。

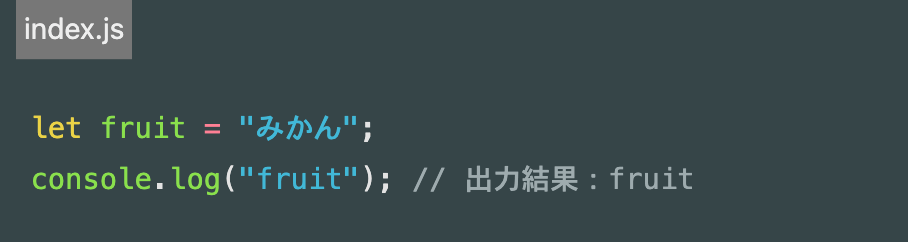
よくある間違いとして、以下の図のような間違いがあります。

変数を出力する際に、変数をダブルクォーテーション「””」で囲んでしまうと、その変数名が文字列として扱われてしまいます。
変数として出力する際は、ダブルクォーテーションは付けないように気をつけましょう。
まとめ
本章では以下のことについて学びました。
- 変数とは、データを格納する箱のこと
- 変数の定義方法
- 変数の使い方
コーディングをする際、変数は非常に多くの場面で使用します。
次章以降でも、変数を応用した学習があります。まずはここで、基礎をしっかり抑えておきましょう。
次章では、変数の役割について学んでいきます。












コメントを残す