こんにちは。エンジニア大学編集部です。
前章では以下のことについて学びました。
- コンテンツについて
- mainに文字と画像のコンテンツを作成するやり方
本章では、文字や文章にボーダー(線)を追加する方法について学んでいきます。
ボーダーについて
まずはボーダーについて学んでいきましょう。
Webデザインにおけるボーダーは、区切りや強調などに利用します。
以下の画像をご覧ください。

このように、文章の下に線を引くことで、対象の文章を目立たせることができます。
Webサイトを見やすく、サイト内のコンテンツを的確に伝えるためにはボーダーは必須の装飾です。
ボーダーの引き方はさまざまで、場所や要素によって使い分けられています。
そんな便利なボーダーの使用方法をさっそく学んでいきましょう。
ボーダーを追加する方法
ボーダーの追加は、大きく分けて2つの手順でできます。
- html側でボーダーを追加したい文字をclass化する
- css側でそのclassにボーダーを追加する
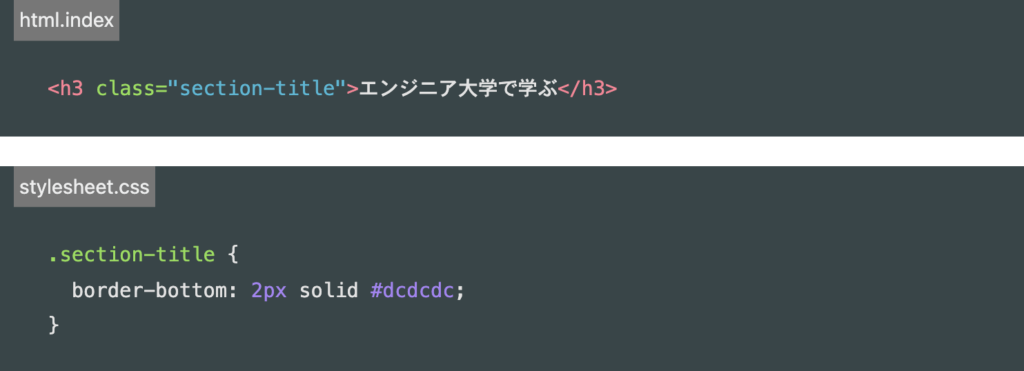
以下のコードをご覧ください。

html側で、h3タグで書かれた「エンジニア大学で学ぶ」という文章に「section-title」というclassを付与しています。
また、css側で「section-title」クラスに「border-bottom」を追加しています。
その後に出てきている「2px」や「solid」「#dcdcdc」はボーダーの太さ、スタイル、色の指定です。
文字にボーダーを追加する際には、ボーダーを引く場所とデザイン(太さ、スタイル、色)の指定が必要になります。
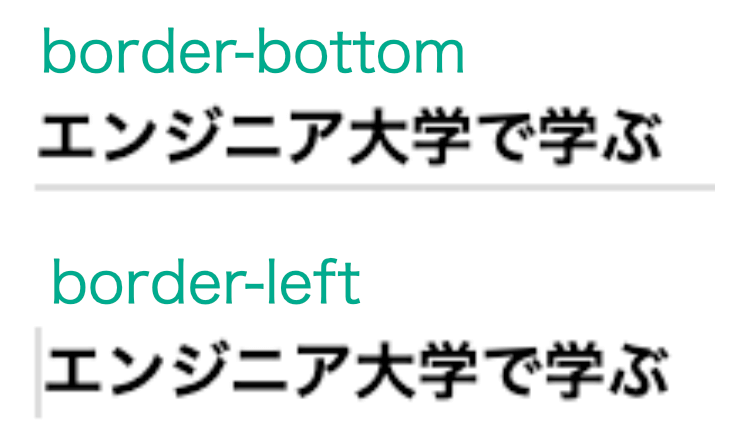
ボーダーを引く場所を指定する
先程のコードに「border-bottom」というものが出てきました。
これは文字通り、文章や文字の下にボーダーを引くコマンドです。
他にも、文字の上にボーダーを引く「border-top」や、横に引く「border-left」「border-right」などもあります。

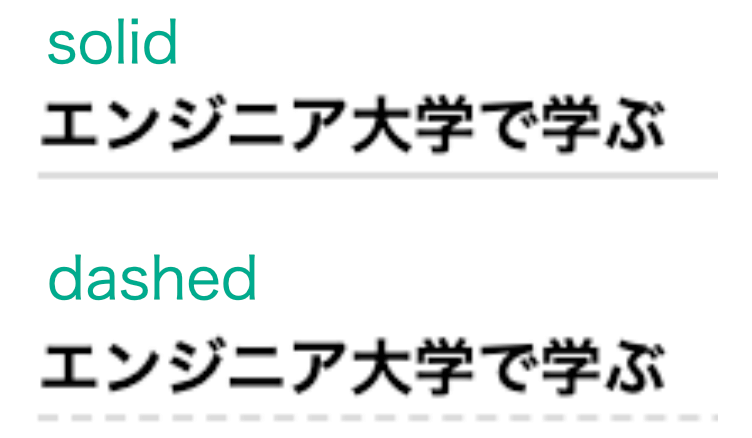
ボーダーのデザインを指定する
先程のコードに、「2px」「solid」「#dcdcdc」というものが出てきました。
「2px」というのは、ボーダーの太さの指定です。値が大きくなると、ボーダーも太くなっていきます。
「solid」というのは、ボーダーのスタイルの指定です。solidは1本線での描画スタイルです。
他にも、二重線の「double」や、点線の「dashed」などもあります。

「#dcdcdc」というのは、ボーダーの色の指定です。
本章では16進数のカラーコードを使用していますが、「red」や「blue」などでも色付けは可能です。
まとめ
本章では以下のことについて学びました。
- 文字や文章にボーダーを追加する方法
- ボーダーのデザインの指定方法
次章ではコンテンツ間に余白を作る「margin」について学んでいきます。












コメントを残す