こんにちは。エンジニア大学編集部です。
前章では以下のことについて学びました。
- メインのレイアウトについて
- 文中の一部のみに別のCSSを適用する方法
本章では、コンテンツの作り方について学んでいきましょう。
本章では以下のことについて学びます。
- コンテンツについて
- mainに文字と画像のコンテンツを作成するやり方
コンテンツについて
ここでいうコンテンツとは、記事に貼られている画像や文字のことを指します。
過去章でも学んだ通り、画像や文字の挿入は「img」「p」タグや「src」属性を使って行なってきました。
今回は過去章の復習になります。
コンテンツの作成方法
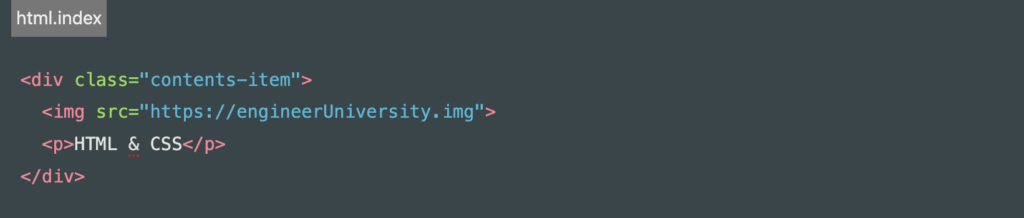
まずは以下のコードをご覧ください。

過去章でも習った、「div」「img」「p」タグや、「class」「src」属性が出てきました。
コンテンツ作成においても、今までと変わらずさまざまなタグや属性を使いこなして、レイアウトを整えていきましょう。
まとめ
本章では、以下のようなことについて学びました。
- コンテンツについて
- mainに文字と画像のコンテンツを作成する方法
次章では、ボーダー(線)の付け方について学んでいきます。












コメントを残す