こんにちは。エンジニア大学編集部です。
前章では以下のことについて学びました。
- フッターのレイアウトについて
- 要素を左右の横並びにする方法
本章では、メインのレイアウトを整えるCSSについて学んでいきましょう。
本章では以下のことについて学びます。
- メインのレイアウトについて
- 文中の一部のみに別のCSSを適用する方法
メインのレイアウトについて
メインとは、Webサイトの主要なコンテンツ部分のことを指します。
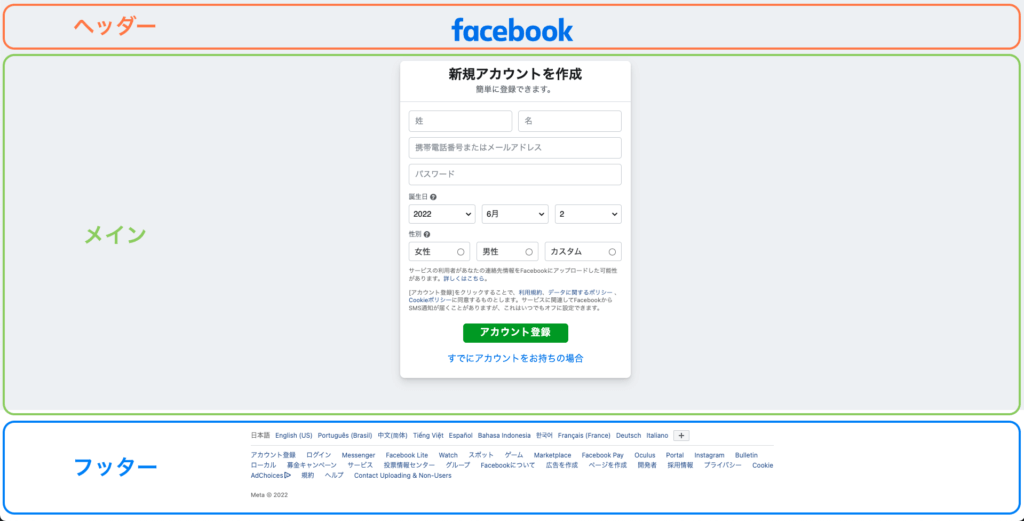
以下の画像をご覧ください。

上記画像の通りメインとは、記事やアプリケーションの中心的な内容や、それらに関係するコンテンツなどを、発展的に詳しく表す場所になります。
本記事の場合では、まさに今読んでいる記事の箇所がメインに該当します。
文中の一部のみに別のCSSを適用する方法
16章では「クラス内の特定の要素のみにCSSを適用させる方法」について学びました。
本章では「文中の一部のみに別のCSSを適用する方法」について学びます。
似ているようでも内容は全然違うので、混同しないように気をつけましょう。
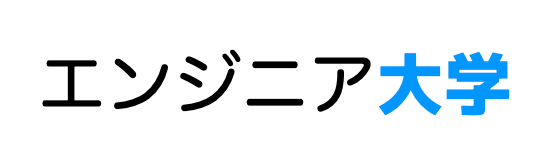
さっそくですが、まずは以下をご覧ください。

このように、文中にある指定した文字の色やフォントなどを調整するには「span」タグを利用します。
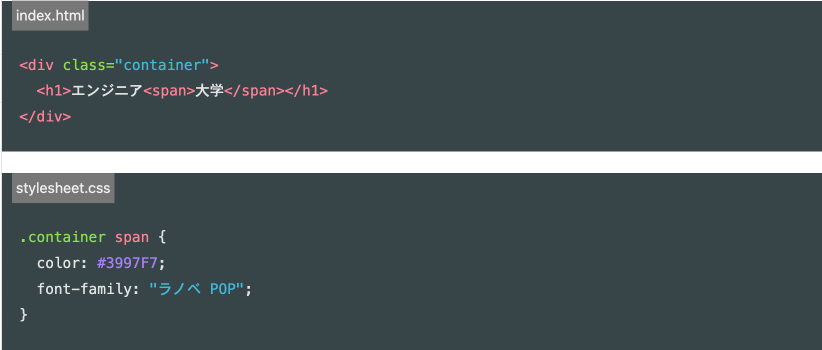
spanタグの使い方は以下の通りです。

このように、html側で文中の指定したい箇所を「span」タグで囲み、css側で調整内容を記述します。
今回の場合は、html側で「大学」を指定して、css側で色とフォントを調整しました。
まとめ
本章では、以下のようなことについて学びました。
- メインのレイアウトについて
- 「span」タグを用いた、指定した文字のレイアウト調整の方法
次章ではコンテンツの作成について学んでいきます。












コメントを残す