こんにちは。エンジニア大学編集部です。
前章では以下のことについて学びました。
- フッターの役割
- クラス内の特定の要素のみにCSSを適用させる方法
本章では、フッターのレイアウトを整えるCSSについて学んでいきましょう。
本章では以下のことについて学びます。
- フッターのレイアウトについて
- 要素を左右の横並びにする方法
フッターのレイアウトについて
ページの最下部にあるフッターですが、お問い合わせ情報などが記載される重要な箇所です。
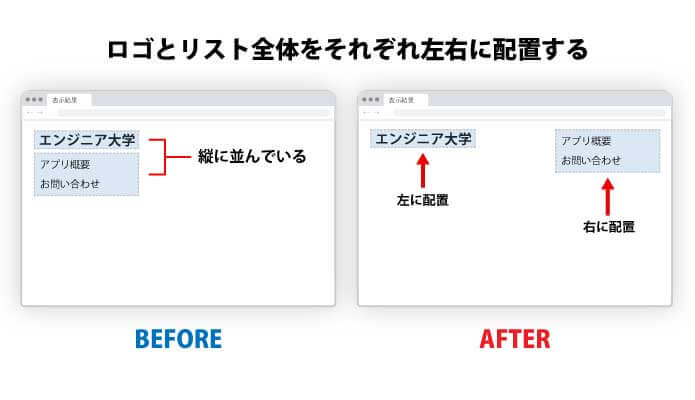
フッターにおおよそ配置されることの多い「ロゴ」や「リスト」は以下の画像のように、右端と左端に配置されているのを見ることが多いかと思います。

要素を左並びにするには、「float: left」を用いましたが、左右の横並びにするにはどのようにすればいいのでしょうか。
リストの要素を右並べにする方法
以下の画像をご覧ください。

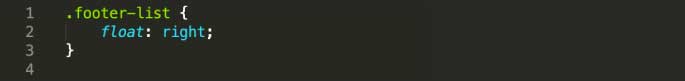
「float: right」を用いると、指定した要素を右から順に横並びにすることができます。
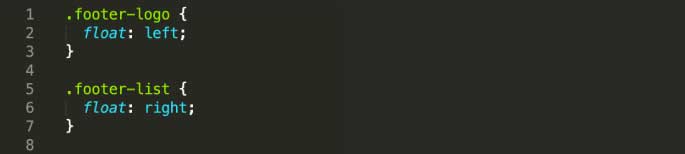
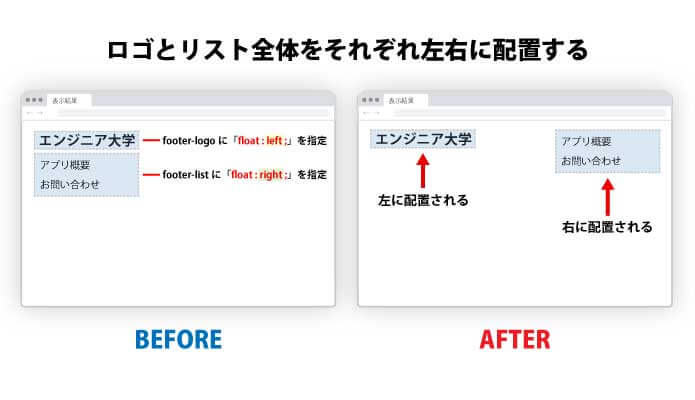
以下のように「float: left」と「float: right」を組み合わせることで、ロゴとリスト全体を左右に配置することができます。

左端に配置したい「footer-logo」には「float: left;」、右端に配置したい「footer-list」には「float: right;」を指定することで、以下のような配置を実現することができます。

まとめ
本章では、以下のようなことについて学びました。
- フッターのレイアウト
- 「float: left」と「float: right」を用いて、左右横並びにする
次章からは新しくチャプター6となります。
チャプター6では、いよいよメインの作成について学んでいきます。












コメントを残す