こんにちは。エンジニア大学編集部です。
チャプター4では、ヘッダーの構造について学びました。「ヘッダー内では、「ロゴ」「タイトル」「メニュー」などを表示する」ということを知ることができたかと思います。
それでは、チャプター5では「footerタグでコピーライトなどを表示するエリアを作る」フッターについて学んでいきましょう。
本章では、以下のことについて解説いたします。
- フッターの役割
- クラス内の特定の要素のみにCSSを適用させる方法
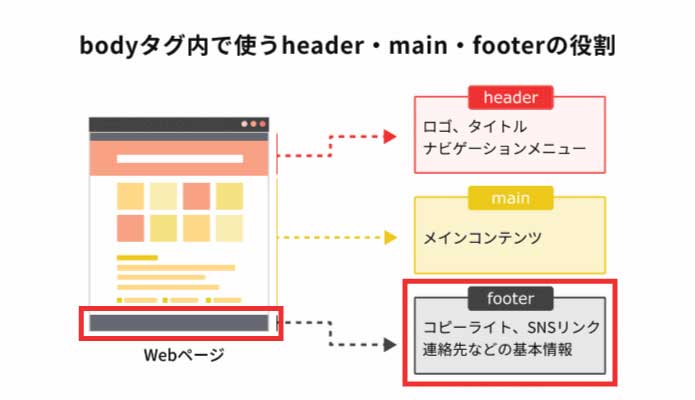
Webページ内のフッターの役割

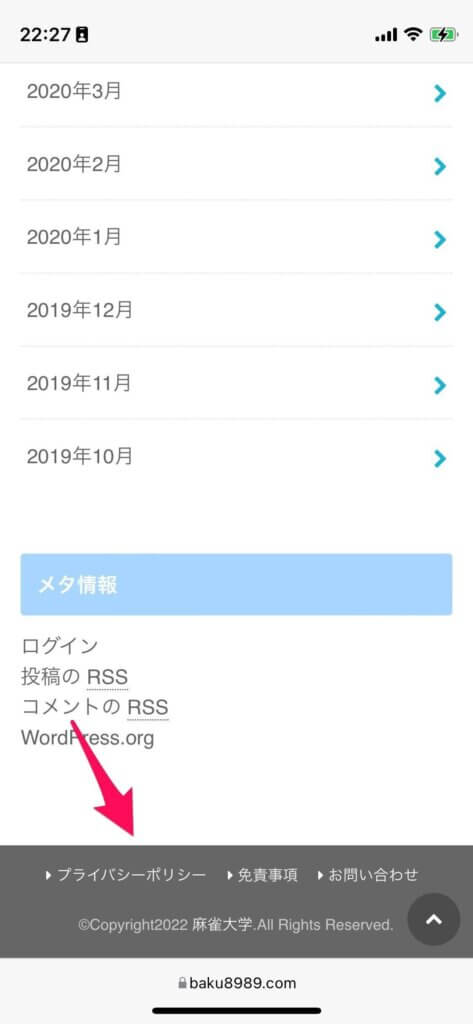
フッターとは、コピーライトやSNSのリンク、お問い合わせといった情報を記載する箇所です。
名前から連想される通り、ページの下にあり地味な印象を受けるかもしれませんが、サービスとしての権威性に影響する非常に重要な箇所です。

クラス内の特定の要素のみにCSSを適用させる方法
それでは、フッターの内容とはそれますが、実践レッスン⑯で学ぶ「クラス内の特定の要素のみにCSSを適用させる方法」について見ていきましょう。
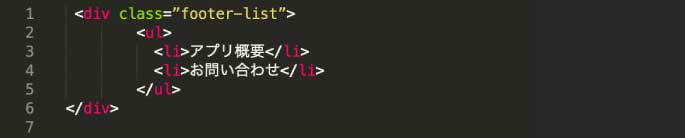
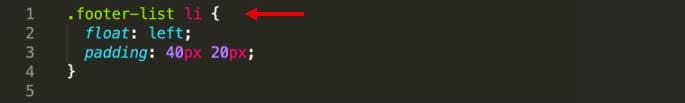
以下の画像をご覧ください。

「footer-list」というクラス名をつけた<div>タグ内に<ul>タグと<li>タグのリストがあります。
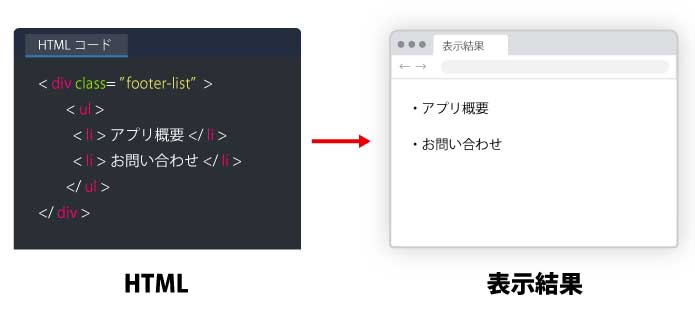
ブラウザでは、以下のように表示されることでしょう。

フッター内のリスト、つまり「footer-list」内の<li>タグにのみCSSを適用させてい、といった時には以下のように、「クラス名 要素名」と記述することで、直接指定してCSSを適用させることができます。

まとめ
本章では以下のことについて学びました。
フッターの役割
クラス内の特定の要素のみにCSSを適用させる方法
次章では、要素を左右に分けて並べる方法について学んでいきましょう。












コメントを残す