こんにちは。エンジニア大学編集部です。
前章では以下のことについて学びました。
- floatプロパティを使ってリストを横並びにする
- ナビゲーションメニューの横並びなどに使われる
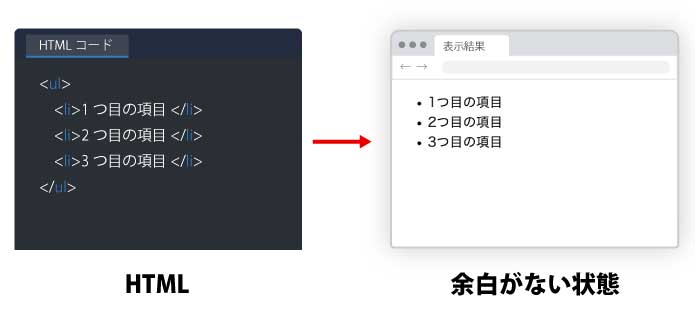
しかし、このままでは、横並びにしたリストがきつきつで、ナビゲーションメニューとしての見栄えはいまいちな状態となってしまいます。
本章では、余白を作るpaddingプロパティについて学んでいきましょう。
paddingで<li>タグのリストに余白を作る
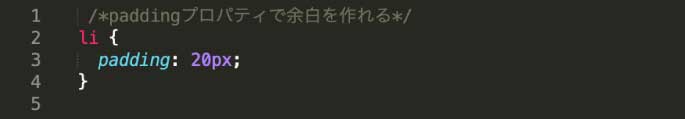
それでは、さっそくpaddingを使ってリストに余白を作っていきましょう。以下の画像をごらんください。

セレクタに<li>タグを指定し、paddingプロパティに20pxを指定することで余白を作っています。
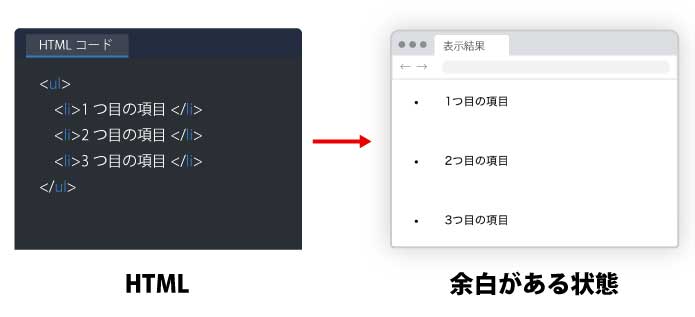
それでは、以下のような指定をした<li>タグを見てみましょう。
- float: left
- list-style: none
- padding: 20px


paddingを使ったことで、余白ができていることがわかるかと思います。
まとめ
本章では「paddingを使った余白の作り方」について学びました。
次のチャプター5からはフッターのレイアウトについて学んでいきましょう。












コメントを残す