こんにちは。エンジニア大学編集部です。
前章では以下のことについて学びました。
- ヘッダー内では、「ロゴ」「タイトル」「メニュー」などを表示する
- <li>タグから黒点を消すには、list-styleにnoneを指定する
本章では、ヘッダーのデザインを整えていくために<li>タグのプロパティについてより学んでいきましょう。
本章では、これまで縦並びだった<li>タグのリストを横並びにするプロパティfloatについて見ていきましょう。
floatで<li>タグのリストを横並びにする方法
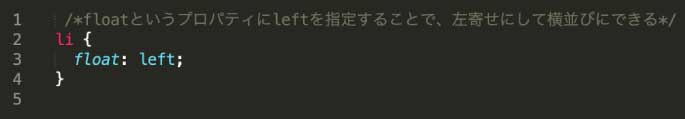
それでは、さっそくfloatを使って横並びにしていきましょう。以下の画像をごらんください。

セレクタに<li>タグを指定し、floatプロパティにleftを指定することで、リストを左寄せの横並びにしています。
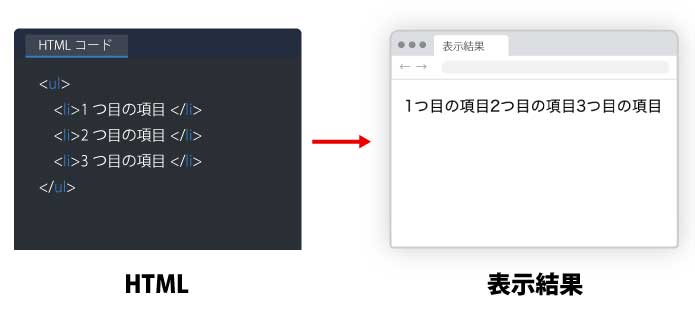
前章で学んだ、floatプロパティにleftを指定しつつ、list-styleプロパティにnoneを指定した<li>タグを見てみましょう。

黒点が消え、リストが横並びになっていることがわかるかと思います。
また、floatプロパティには以下の値を指定することができます。
- left(要素を左寄せにする)
- right(要素を右寄せにする)
- none(初期値。配置を指定しない)
3:noneを使う機会はほぼないので、1と2だけ覚えておきましょう。
なぜ<li>タグのリストを横並びにするのか
以下のような画像をごらんください。よくあるWebサイトのヘッダー部分となっています。

上記画像の矢印部分のようなメニューをよく見たことがあると思います。この部分をナビゲーションメニューと言います。
ナビゲーションメニューの各メニューは<li>タグによって構成されており、上記のように横並びするようなときにfloatプロパティは使われます。
まとめ
本章では以下のようなことを学びました。
- floatプロパティを使ってリストを横並びにする
- ナビゲーションメニューの横並びなどに使われる
次章では、要素に余白を入れる方法について学んでいきます。












コメントを残す