こんにちは。エンジニア大学編集部です。
チャプター3では、HTMLの全体構造について学びました。そこで以下のようなことに触れたかと思います。
-
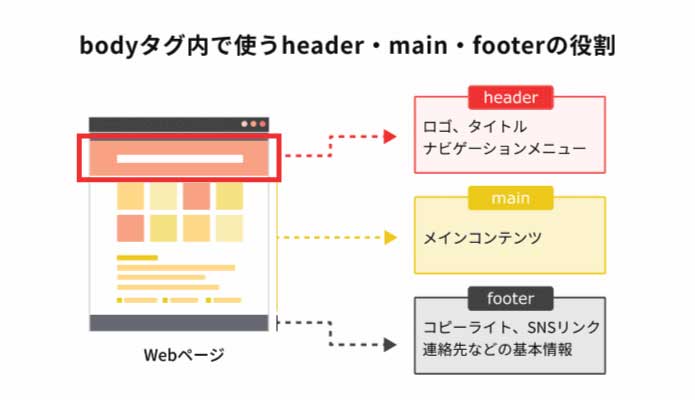
bodyタグ内にブラウザ上のどこに何を表示させるのかを構成する -
headerタグ内にタイトルやロゴなどを表示するエリアを作る -
mainタグ内にメインコンテンツを表示するエリアを作る -
footerタグでコピーライトなどを表示するエリアを作る
チャプター4からは、HTMLとCSSで作るWebページの詳細の内、上記の②「headerタグ内にタイトルやロゴなどを表示するエリアを作る」について学んでいきましょう。
Webページ内のヘッダーの役割
前章「12章:全体のレイアウトを学ぼう!」でご説明した内容と同じではあるのですが、ここでもう一度ヘッダーの役割についておさらいしておきましょう。
以下の画像をごらんください。

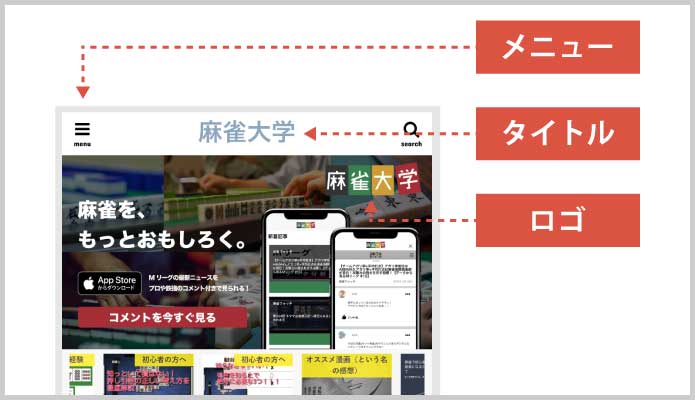
ヘッダーとは上記の要素を表示するエリアであり、ユーザーがWebサイトに訪れ、ページを見たときに最初に目にする場所です。

いわばWebページの顔のような部分と言え、このエリアでユーザーは目的のコンテンツにたどり着くために、メニューなどを使用しますので、重要な役割を果たしていると言えます。
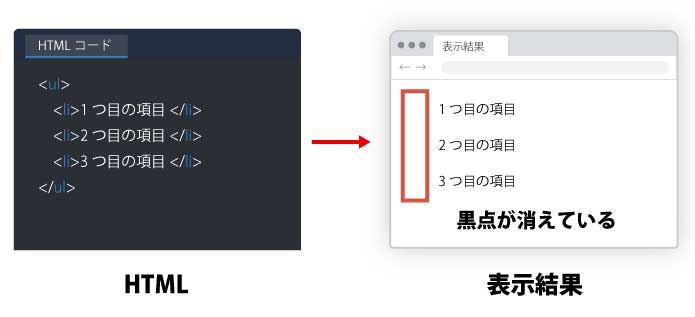
<li>タグ(リスト)から黒点を消す方法
それでは、ヘッダーの内容とはそれますが、実践レッスン⑬で学ぶ<li>タグから黒点を消す方法について学んでいきましょう。
<li>タグについては「5章:ul・ol・liタグを使って、見やすいWebサイトを作る」で学びましたね。

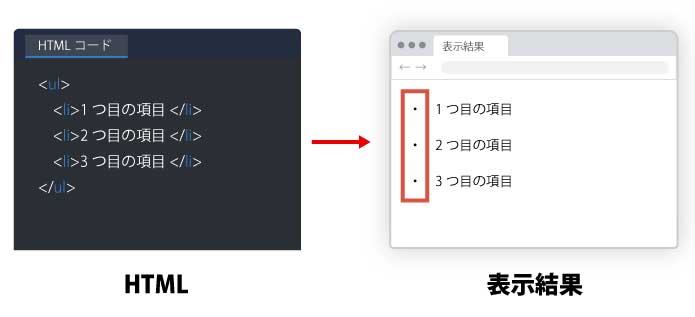
本章では、上記の画像の矢印部分を消す方法を見ていきましょう。
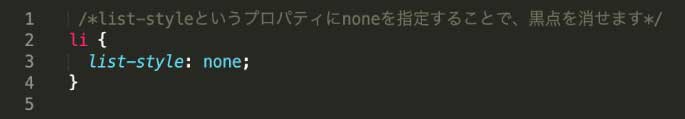
以下の画像をごらんください。

セレクタに<li>タグを指定し、list-styleプロパティにnoneを指定することで、リストから黒点を消すことができます。

まとめ
本章では以下のことについて学びました。
- ヘッダー内では、「ロゴ」「タイトル」「メニュー」などを表示する
- <li>タグから黒点を消すには、list-styleにnoneを指定する
次章では、ヘッダーのリストを横並びにする方法について学んでいきます。












コメントを残す