こんにちは。エンジニア大学編集部です。
本章では、Webページ全体のレイアウトの構成について学んでいきます。Webページの構成をきちんと知り、これまで学んできたCSSと組み合わせることで、皆さんが普段見ているWebページのようなページを作っていけるようになるはずです。
本記事を読むことで以下のようなことを理解できます。
- body要素とは
- headerタグについて
- mainタグについて
- footerタグについて
body要素とは
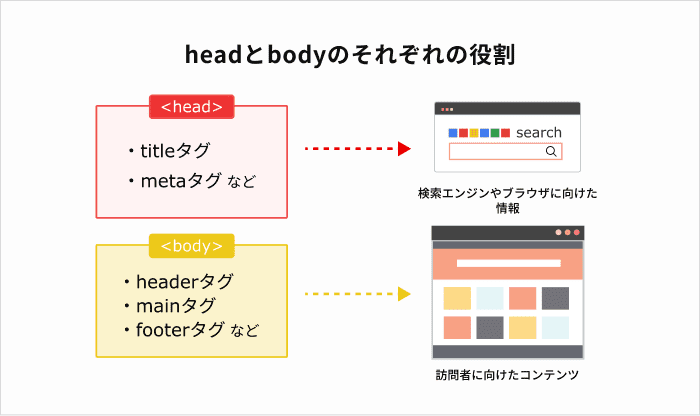
body要素にはブラウザに表示される内容を記述します。
head要素の中に記述された内容はブラウザには表示されませんが、body要素の中に記述された内容はブラウザに直接表示されます。

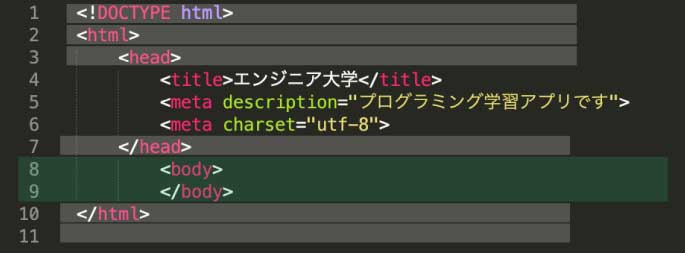
上記の解説は「10章:HTMLの全体構造を理解しよう」でも触れましたが、本章で深く触れる部分ですので、もう一度見ておきましょう。
bodyタグ
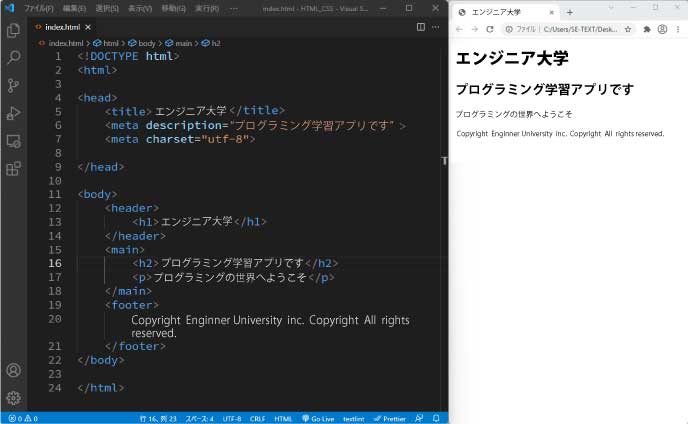
<body>と</body>の間に見出しや文章、画像などを表示するタグを記述していきます。

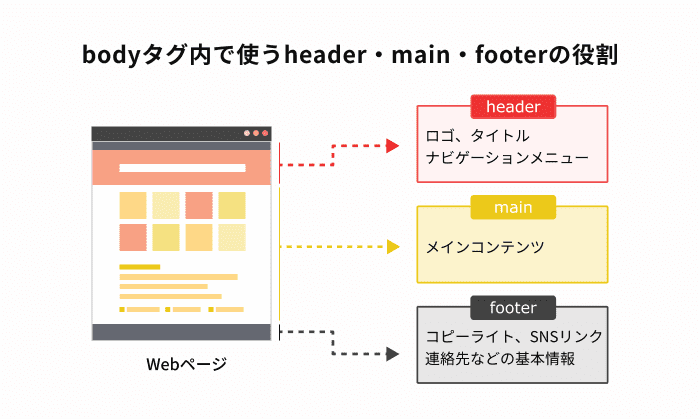
bodyタグは後述するheaderタグやmainタグ、footerタグと組み合わせて記述します。以下のように、ブラウザ上のどこに何を表示させるのかをブロックのように組み立てていきます。
- header:ロゴやWebサイトのタイトル
- main:メインのコンテンツ、私たちみんながいつも見てる場所
- Webサイトのコピーライトなど

headerタグ
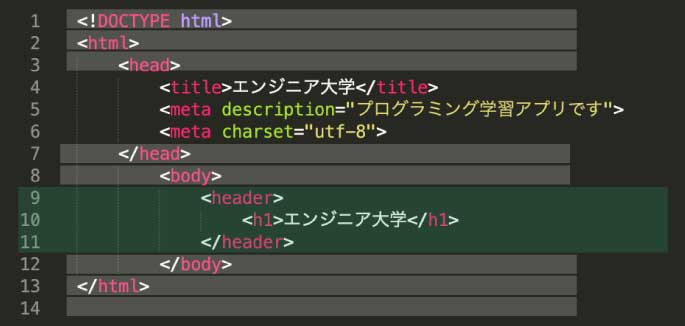
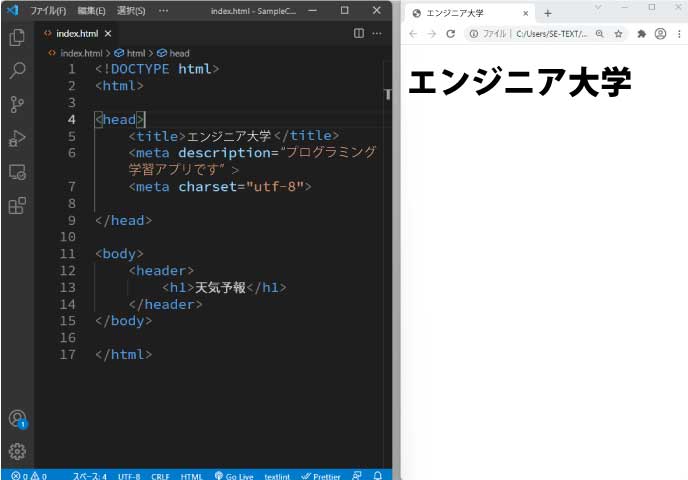
headerはWebサイトのヘッダーを作るためのタグです。ヘッダーとは、Webサイトのタイトルやロゴなどを表示する画面上部のエリアのことです。

h1タグという大見出しを作るタグによって、以下のように「エンジニア大学」という文字が表示されます。

mainタグ
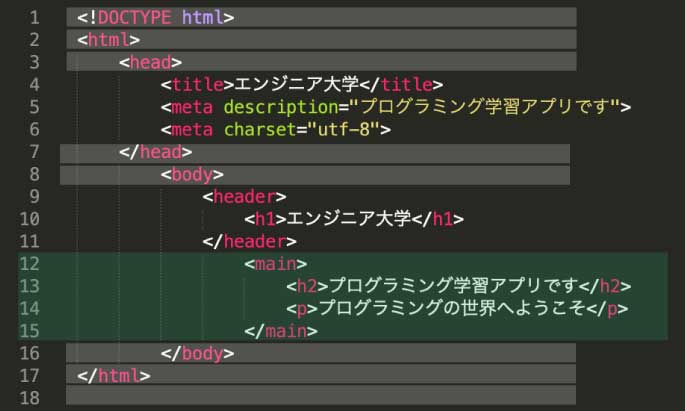
mainはWebサイトのメインコンテンツ(ニュースや記事など)を作るためのタグです。mainタグの中に、そのWebサイトを見た人に一番伝えたい見出しや段落、画像などを並べていきます。

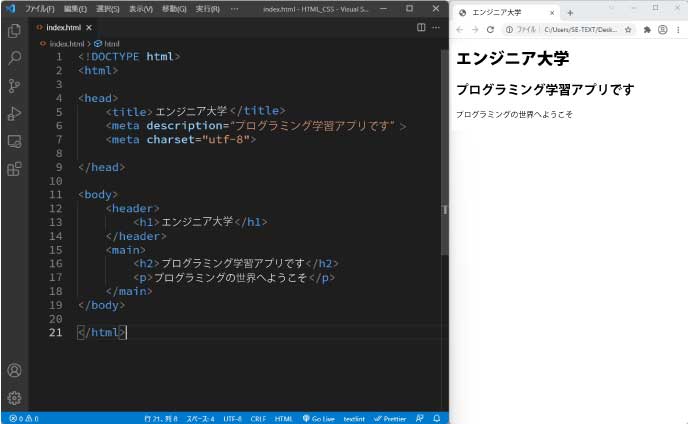
保存してブラウザで表示させると、「エンジニア大学」よりも小さな文字で「プログラミング学習アプリです」という小見出しと、「プログラミングの世界へようこそ」という段落が表示されます。

footerタグ
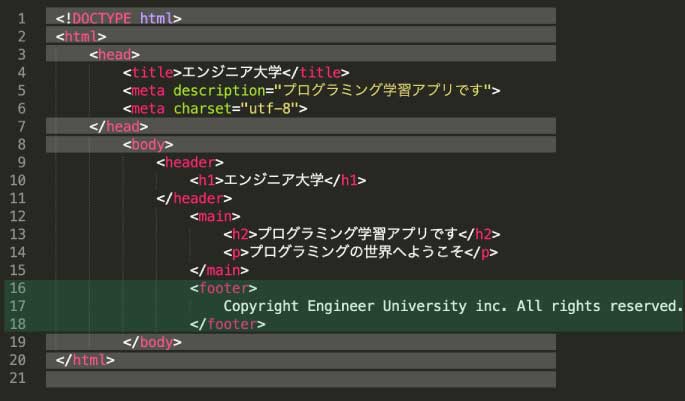
footerはWebサイトのフッターを作るためのタグです。フッターとはコピーライト(著作権表示)や他のページへのリンクなど、Webサイトの付加情報を表示する画面下部のエリアのことです。

保存してブラウザで表示させると、以下のようにコピーライトが表示されます。

まとめ
本章では以下のようなことを学びました。
- bodyタグ内にブラウザ上のどこに何を表示させるのかを構成する
-
headerタグ内にタイトルやロゴなどを表示するエリアを作る -
mainタグ内にメインコンテンツを表示するエリアを作る -
footerタグでコピーライトなどを表示するエリアを作る
次章からは新しくチャプター4となります。
ここまでで大まかなレイアウトは完成したので、次章からは細部を作っていきましょう。












コメントを残す