こんにちは。エンジニア大学編集部です。
前章では、以下のことについて学びました。
- height:高さを指定する
- width:幅を指定する
- background-color:背景の色を指定する
本章では、新しいプロパティではなく、特定のタグ(要素)に名前をつけるclassについて学んでいきましょう。
特定のタグに名前をつけるclassとは?
これまでのCSSだと、、、?
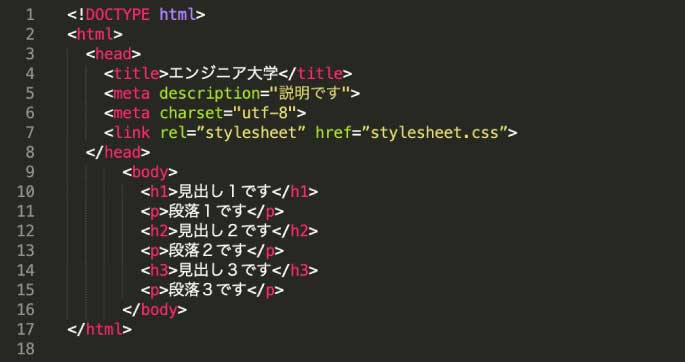
HTMLのタグについては、これまで<h1>タグや<p>タグ、<li>タグについて学んできました。
これまでCSSでセレクタ(変更したいタグ)を指定し、プロパティに値を記載することでデザインを変更する方法を学んできましたが、タグ名でセレクタを指定するとそのページの指定した要素すべてにCSSが適用されます。
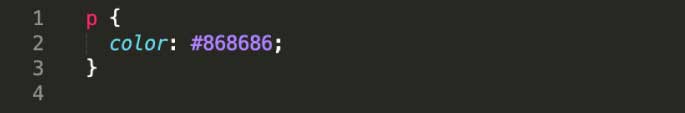
実際に見てみましょう。以下の画像をご覧ください。


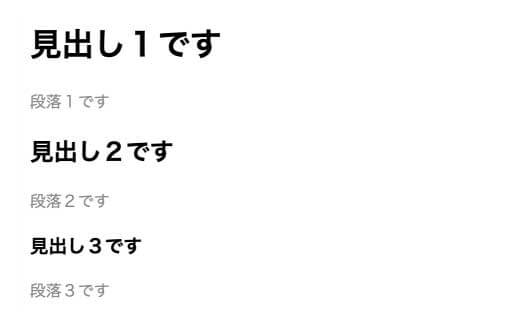
上記の例では、セレクタに<p>タグを指定しているため、ページ内の<p>タグの文字色がすべて「#868686」となり灰色のようになります。

このように、セレクタにHTMLの要素を指定すると、そのページの指定した要素すべてにCSSが適応されます。
しかし、実際には<p>タグにCSSを適用させる場合などは、特定の<p>タグにのみ適用させたいということがほとんどかと思います。
そのようなときに役に立つのがclassです。
classとは?
classとは、あらかじめHTMLのタグにつける目印のようなものです。この目印があることで、CSSから例えば<p>タグの中のさらに特定のタグだけを見分けられるようになり、特定の<p>タグだけCSSを適用させるということが行えるようになります。

classの指定方法
それでは、実際にclassの指定方法を見ていきましょう。
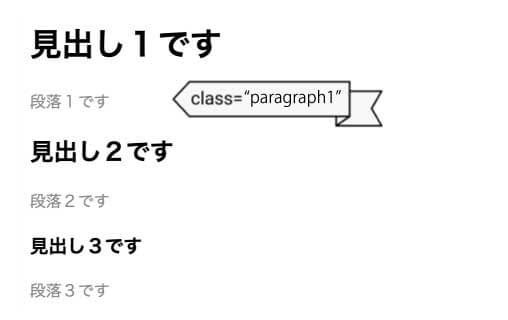
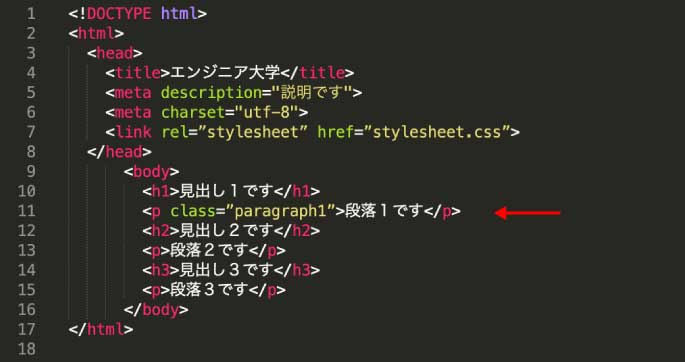
まずは以下のHTMLファイルをご覧ください。

矢印部分の<p>タグに、他のタグとは違って「class=”paragraph1″」という記述があるのがわかると思います。
こうすることで、<p class=”paragraph1”>には「paragraph1」という目印が付き、CSSから判別し、この<p class=”paragraph1”>にだけCSSを適用させることができるようになります。
今回は<p>タグに「paragraph1」という名前を付けましたが、ここの名前は任意に決めることができます。
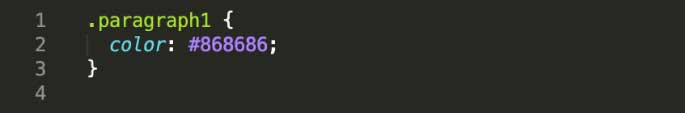
次に以下のCSSファイルの中身をご覧ください。

HTMLファイルで指定した「paragraph1」に「.(ドット)」をつけてCSSを適用させたいclass(目印)を指定しています。そのうえで文字の色を「#868686」に指定しています。
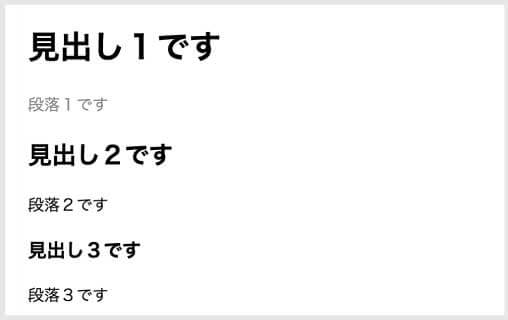
それでは、実際に上記の例がどのような見た目になるのか見てみましょう。

「paragraph1」で指定した<p>タグ内の「段落1です」だけに「#868686」が適用され、灰色になっていることがわかるかと思います。
まとめ
本章では特定のタグ(要素)に名前をつけるclassで特定のタグにだけCSSを適用させるを学びました。
次章からは新しくチャプター3となります。
HTMLとCSSを一通り学んだところで、Webページ全体の構成について学んでいきましょう。












コメントを残す