こんにちは。エンジニア大学編集部です。
前章では、以下のことについて学びました。
- font-size:文字の大きさを指定する
- font-family:フォントの種類を指定する
本章では、以下のプロパティについて学んでいきましょう。
- height:高さを指定する
- width:幅を指定する
- background-color:背景の色を指定する
heightとwidthとは?
heightとは高さを指定するプロパティです。「高さ(height)」というわかりやすい名前ですね。
また、widthとは幅を指定するプロパティです。こちらも「幅(width)」というわかりやすい名前です。
この二つは高さと幅のセットで覚えてしまいましょう。
heightで高さを指定する方法
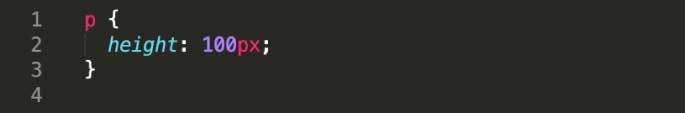
それでは、heightで高さを指定する方法を見ていきましょう。以下の画像をご覧ください。

セレクタ(変更したい箇所)に<p>タグを指定し、高さを100pxに指定しています。高さも前章で学んだ大きさと同じくpxで指定することができます。
widthで幅を指定する方法
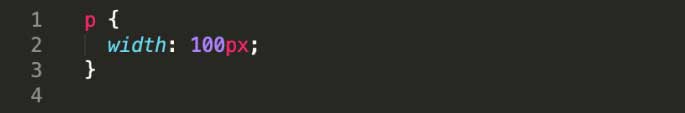
それでは、widthで幅を指定する方法を見ていきましょう。以下の画像をご覧ください。

セレクタ(変更したい箇所)に<p>タグを指定し、幅を100pxに指定しています。こちらも同じくpxで指定することができます。
background-colorとは?
background-colorとは背景色を指定するプロパティです。こちらもわかりやすい名前となっていますね。これからさきCSSに限らず、プログラミングをする際に見たことのない名前に多く出会うことでしょう。
名前は基本的に実態に沿ったわかりやすいものをつけられているので、名前から何の役割を果たしているのか、ということを推測していけるようになっていきましょう。
background-colorで背景色を指定する方法
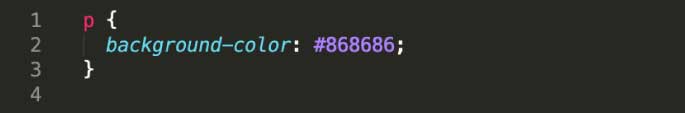
本章では最後にbackground-colorで背景色を指定する方法を見ていきましょう。

セレクタ(変更したい箇所)に<p>タグを指定し、背景色を「#868686」をしています。
height・width・background-colorで指定した例
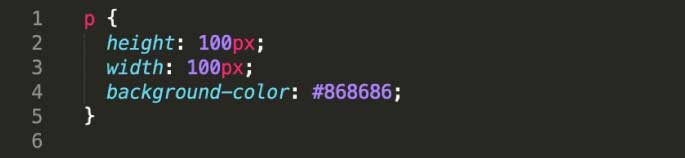
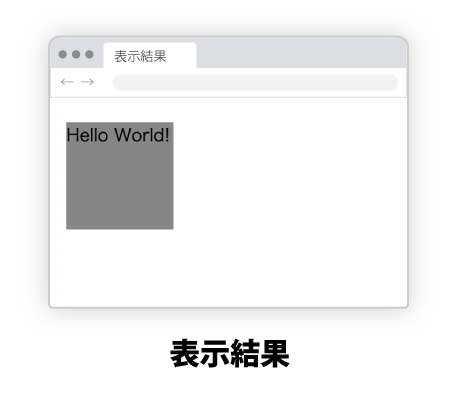
それでは、本章で学んできたheight・width・background-colorを指定した例を見てみましょう。以下の画像をご覧ください。


上記の例では<p>タグの「Hello World!」に対して、height(高さ)・width(幅)・background-color(背景色)を指定しています。
これまでセレクタに対して一つのプロパティの変更しかしていませんでしたが、行を「;(コロン)」で区切ることで複数のプロパティを指定することができます。
それでは、上記の適用例を見てみましょう。

背景色を付けたことで、高さと幅の変更もわかりやすくなっているかと思います。
高さと幅を「100px」に指定し、背景色を「#868686」とすることで、正方形の赤い背景色の中に「Hello World!」となっています。
まとめ
本章では以下のようなことを学びました。
- height:高さを指定する
- width:幅を指定する
- background-color:背景の色を指定する
次章では、特定のタグにだけCSSを適用するためのclassについて学んでいきましょう。












コメントを残す