こんにちは。エンジニア大学編集部です。
前章では、以下のことについて学びました。
- CSSの基本的な書き方
- CSSで文字の色を変える方法
本章からは様々プロパティ(デザインの種類)に触れ、Webページにデザインを施すことを本格的に学んでいきましょう。
本章では以下のプロパティについて見ていきましょう。
- font-size:文字の大きさを指定する
- font-family:フォントの種類を指定する
font-sizeで文字の大きさを指定する方法
font-sizeとは?
font-sizeとは文字のサイズを指定するプロパティです。「フォントのサイズ」というわかりやすい名前ですね。

指定する際は、pxや%、emなど、色々な単位を使うことができます。ここでは、pxを使う方法を見ていきましょう。
font-sizeで指定してみる
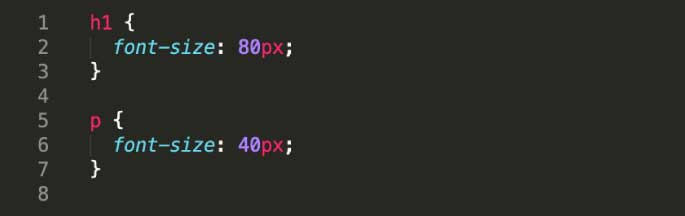
それでは、font-sizeで文字の大きさを指定する方法を見てみましょう。以下の画像をご覧ください。

上記の例では、セレクタ(変更したい箇所)に<h1>タグと<p>タグを指定し、それぞれの文字の大きさを「80px」と「40px」に指定しています。
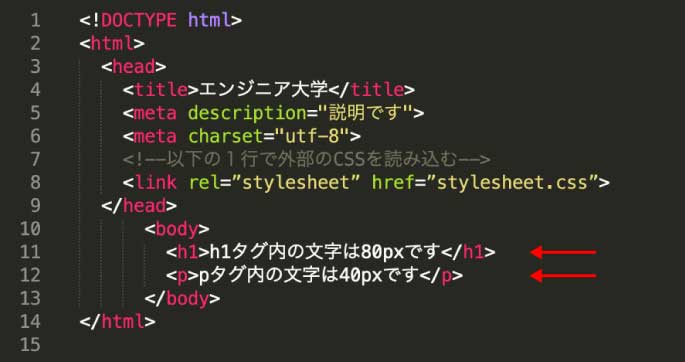
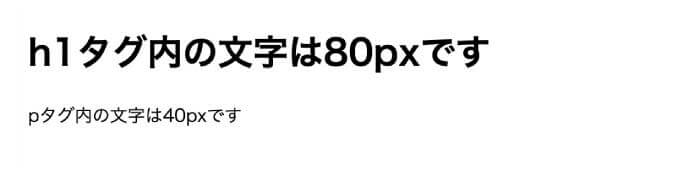
それでは、実際に上記のCSSを以下のHTMLに当てはめた例を見てみましょう。


<h1>タグの「h1タグ内の文字は80pxです」と<p>タグの「pタグ内の文字は40pxです」で文字の大きさが違うことがわかるかと思います。
font-familyでフォントの種類を指定する方法
font-familyとは?
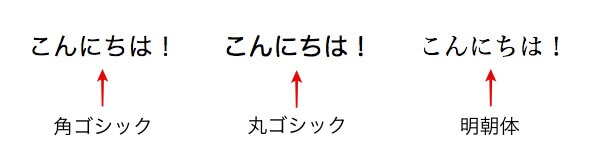
font-familyとは、文字のフォント(種類)を指定するプロパティです。Webページを見てみると、文字の見え方に違いがあるのを見たことがあるかと思います。

このような文字の種類をフォントといいます。
font-familyでフォントを指定してみる
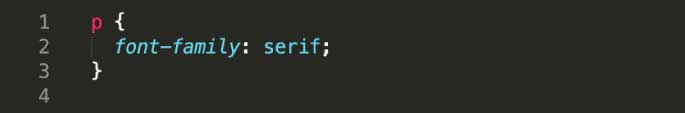
それでは、font-familyでフォントを指定する方法を見てみましょう。以下の画像をご覧ください。

上記の例では、セレクタに<<p>タグを指定し、フォントの種類を「serif(セリフ体)」に指定しています。
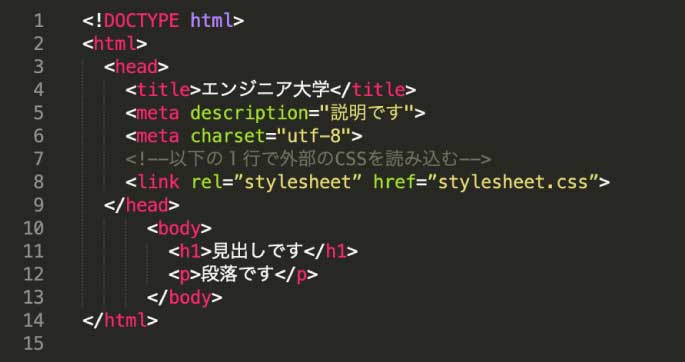
それでは、実際に上記のCSSを以下のHTMLに当てはめた例を見てみましょう。


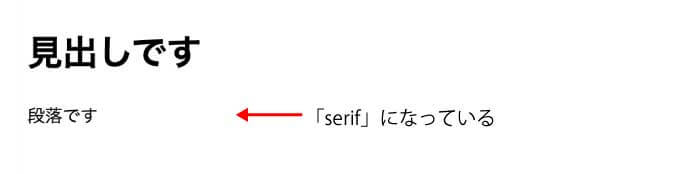
<h1>タグの「見出しです」と<p>タグのフォントの種類が違うことがわかるかと思います。
まとめ
本章では以下のようなことを学びました。
- font-size:文字の大きさを指定する
- font-family:フォントの種類を指定する
次章では、「高さと幅と背景の色」を変更するプロパティについて学んでいきましょう。












コメントを残す