こんにちは。エンジニア大学編集部です。
今回からはCSSの本格的な使い方について学んでいきます。まずは文字の色の変更について学んでいきましょう。
この記事を読むことで以下のことを理解することができます。
- CSSの基本的な書き方
- CSSで文字の色を変える方法
CSSの基本的な書き方
実際に文字の色の変え方を知る前に、もう少しだけCSSの基本的なルールについて学んでいきましょう。
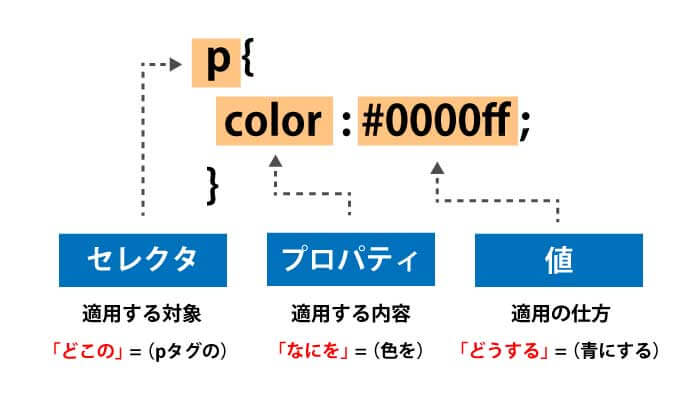
まずは以下のような画像をご覧ください。

各それぞれの要素について見ていきましょう。
セレクタ
セレクタとは、スタイル(デザイン)を適用させる対象のことです。
<h1>タグ名なのか、<p>タグなのかをここで指定します。
しかし、このままでは、「すべての<p>タグに適用されてしまうのではないか?それぞれの<p>タグで変えたいときもある、、、」と思われた方もいるのではないでしょうか。
ご安心ください。idやclassといった個別のHTML要素を指定する記述する方法があります。こちらの書き方は後の章で学んでいきます。
プロパティ
プロパティとは「適用させたいスタイル」のことです。言い換えると、文字色を変えたいのか、文字の大きさを変えたいのか、といったことを指定します。
以下では、代表的なプロパティを少しご紹介します。この後の章で一つずつ解説しますので、今は「こんなのがあるんだ」くらいで見ていただければ大丈夫です。
- color:文字の色を指定する
- font-family:フォントの種類を指定する
- font-size:フォントの大きさを指定する
値
値とはスタイルの内容(デザインの内容)について指定するものです。
プロパティによって値の変更方法は異なりますが、colorというプロパティであれば、「#0000ff」といったカラーコードや、font-sizeであれば40pxといった大きさを指定します。
文字の色の変え方
それでは、実際に文字の色の変え方を見ていきましょう。
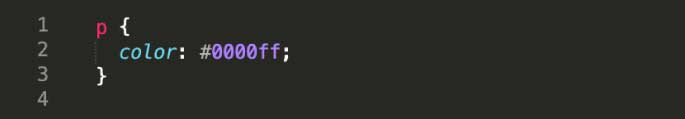
以下の画像をご覧ください。

上記の例では、CSSで以下のような形の変更を指定しています。
- セレクタ:<p>タグ(段落)を指定
- プロパティ:colorを指定して文字の色を変えようとしている
- 値:「#0000ff」を文字色に指定
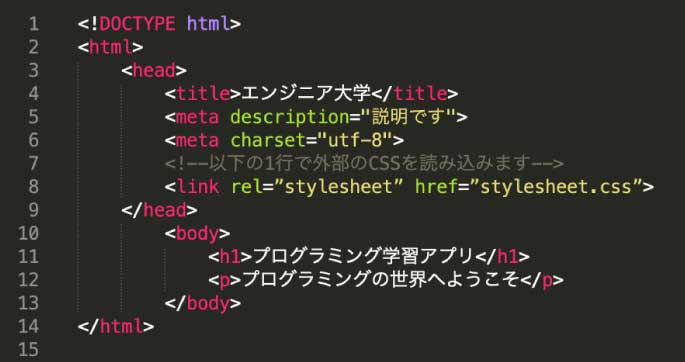
それでは、以下のようなHTMLに上記のCSSを適用させた例を見てみましょう。


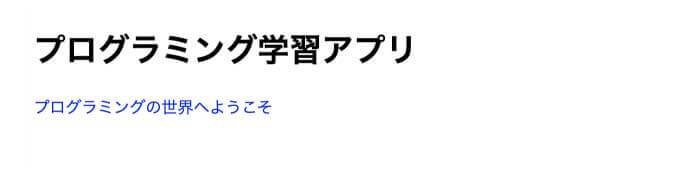
「プログラミングの世界へようこそ」という段落部分が「#0000ff」を指定したことにより、青っぽくなっていることがわかるかと思います。
まとめ
本章では以下のようなことを学びました。
- CSSの基本的な書き方
- CSSで文字の色を変える方法
次章では、「文字の大きさと種類」を変更するプロパティについて学んでいきましょう。












コメントを残す