こんにちは。エンジニア大学編集部です。
前章まではHTMLの基本について学習してきました。本章からは、CSSを見ていきましょう。
CSSは、「Cascading Style Sheets」の略称です。HTMLがWebページの構造を決めるマークアップ言語であったのに対して、CSSはWebページのスタイルを設定するコードです。
わかりやすく言い換えると、「テキストを赤くするには?」「画像の大きさを大きくしたい」というようなデザインを変更するために使います。
CSSを使えるようになることで、HTMLだけの簡素な見た目のWebページがいろどりを持つようになり、ユーザーにとって見やすいページを作ることができるようになるはずです。
この記事を読み進めることで、以下のようなCSSの基本を理解することができます。
- CSSとは何か
- CSSの基本的な使い方
CSSとは何か
HTML のように、CSS は厳密にはプログラミング言語ではありません。またマークアップ言語でもありません。CSS はスタイルシート言語です。
CSS は、HTML の要素を選択的にスタイルにする(デザインする)ために使うものです。
ここでいうデザインとは、HTML要素(文字など)の色や大きさ、背景色、位置などを指します。
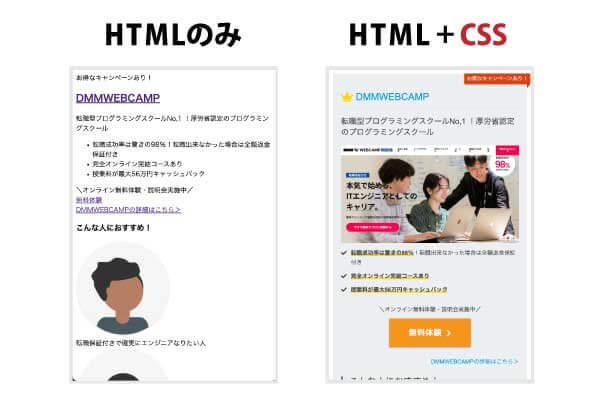
以下のような画像をご覧ください。HTMLだけだと簡素な見た目ですが、CSSを使うことで見た目が大きく変わることがわかると思います。

HTMLがWebページの構造を表すのに対し、CSSは見た目を変更する非常に重要な役割を持っています。
CSSの使い方
HTMLにCSSを適用させる方法は以下の3種類があります。

それぞれ見ていきましょう。
CSSファイルをHTMLから読み込む
こちらが最も一般的な方法となります。HTMLとは別に、ファイル名の末尾が「.css」のファイルを作り、そのファイルをHTMLから呼び出すことになります。
なぜ最も一般的かというと、HTMLとCSSのファイルを切り分けることで、HTMLとCSSのコードを分けることで、誰にとっても見やすい構造を保つためです。
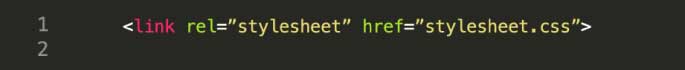
具体的な方法としては、HTMLのheadタグ内に以下のコードを書くことで、読み込みたいCSSファイルを読み込みます。

rel属性は「読み込むファイルの種類」と覚えておけば問題ありません。CSSを読み込むときはstylesheetを指定します。
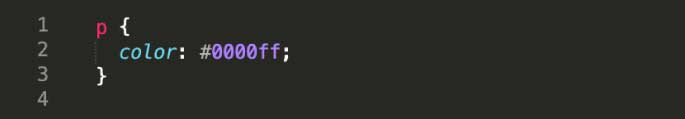
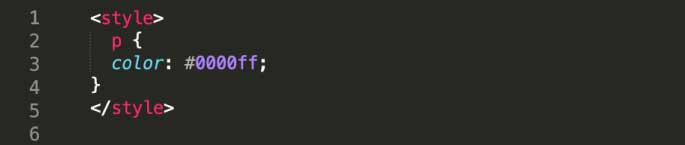
それでは、実際にstylesheet.cssの中身を見ていきましょう。今は「そういうものなんだ」と捉えていただいて、理解はできなくても大丈夫です。
この後の章で少しずつ理解していき、実践レッスンを通して学んでいきましょう。

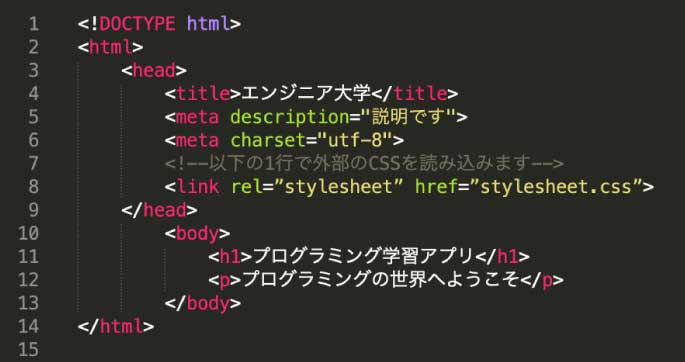
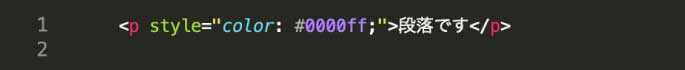
上記のようなCSSを以下のようなHTMLのファイルに取り込みます。

上記の画像では、<p>要素の部分をカラーコード「#0000ff」に変更しています。
それでは、上記のHTMLとCSSでどのように反映されるか見てみましょう。

<p>要素で指定した段落である「プログラミングの世界へようこそ」が青っぽい「#0000ff」に変わったことがわかります。
HTMLの中に<style>タグを作る
HTMLの中に<style>タグを記述することで、1つのファイルでHTMLとCSSを済ませてしまうこともできます。

HTMLタグの中に直接書く
最後は、見た目を変えたいHTMLタグの中にstyle属性で直接CSSを書く方法です。

まとめ
本記事では以下のようなことを学びました。
- CSSでWebページのデザインを変更することができる
- HTML内でCSSを適用させる方法は3種類ある
これまではHTMLだけの簡素なページでしたが、CSSを知ることで、なじみのあるページへと変えていくことができます。
それでは、次章からは実際にCSSを適用させ、Webページとしてユーザーの目に触れる<body>タグの構成について学んでいきましょう。












コメントを残す